服务器托管可以减轻用户的负担北京seo薪资
webpack和TypeScript
- 安装webpack相关内容
- 安装TS相关内容
- 配置初始化数据
- 初始化运行展示和目录展示
- 报错解决(缺失文件配置)
- 安装前端必备神奇lodash测试一下
- entry配置
- index.html模板配置
- 修改打包出来的index.html的title
- inject注入
- chunks 属性
- 多页面配置
- Tree Shaking-(摇晃无用代码)
- sideEffects属性
- 渐进式网络应用程序PWA
- PWA
- Shimming预置全局变量
- 细粒度Shimming-转换this的指向
- 全局Exports
安装webpack相关内容
- npm init -y,自动建立package.json
- npm install webpack webpack-cli npm install webpack-dev-server html-webpack-plugin -D
安装TS相关内容
- npm i typescript ts-loader -D
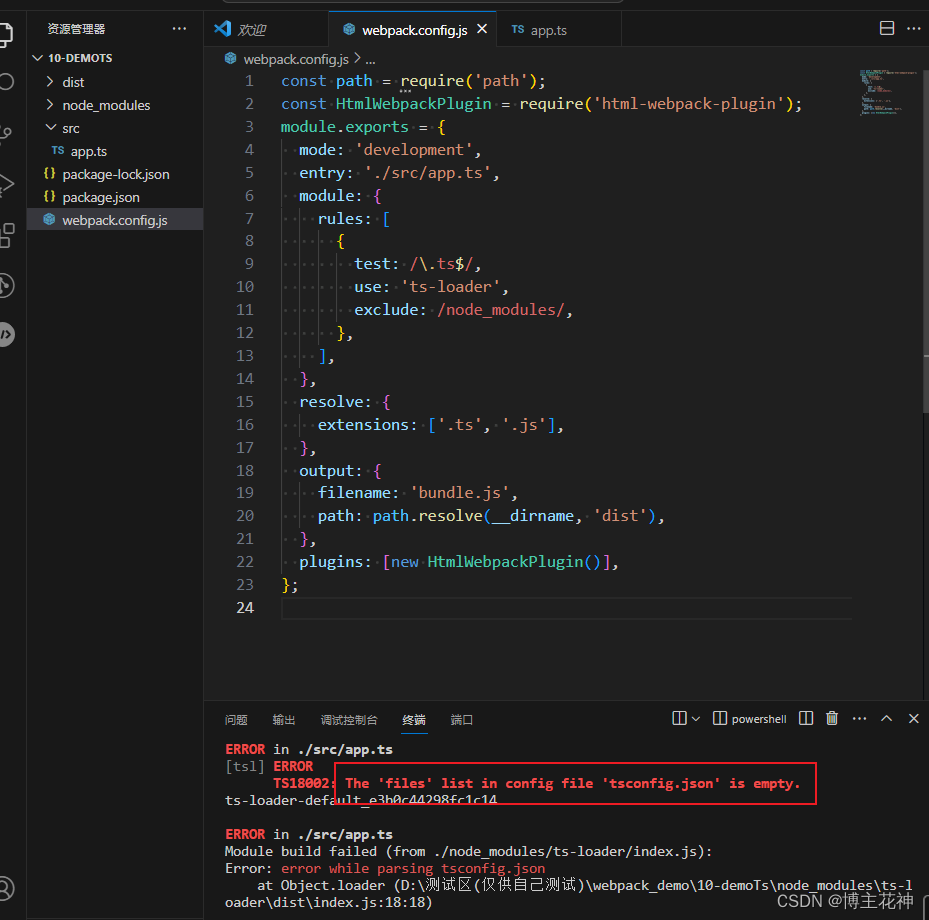
配置初始化数据
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {mode: 'development',entry: './src/app.ts',module: {rules: [{test: /\.ts$/,use: 'ts-loader',exclude: /node_modules/,},],},resolve: {extensions: ['.ts', '.js'],},output: {filename: 'bundle.js',path: path.resolve(__dirname, 'dist'),},plugins: [new HtmlWebpackPlugin()],
};
初始化运行展示和目录展示
- npx webpack

报错解决(缺失文件配置)
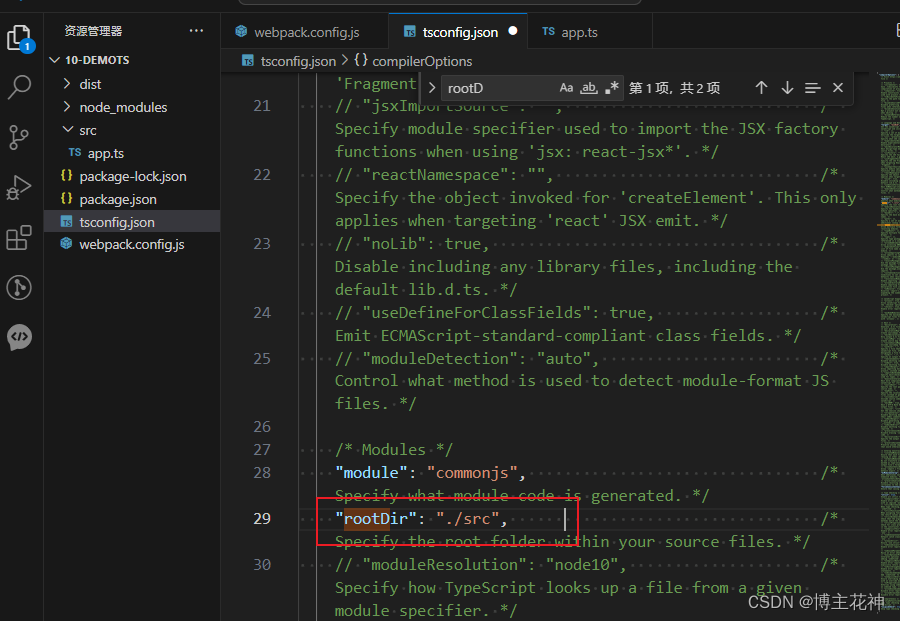
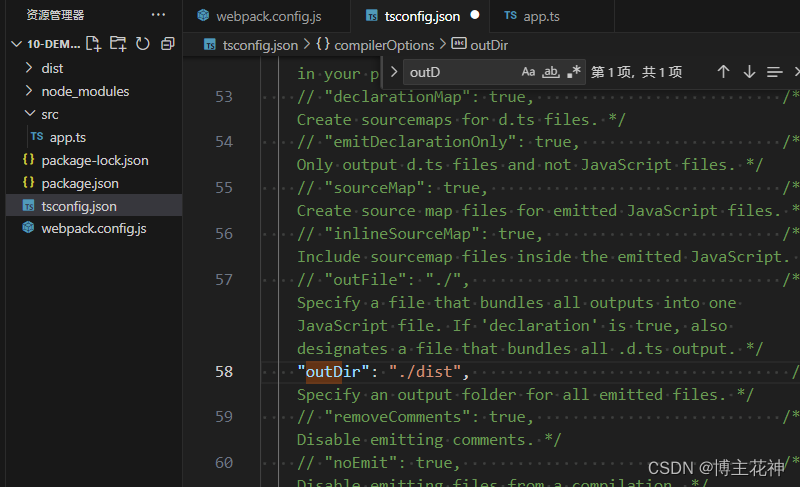
- npx tsc --init
- 自动创建tsconfig.json
- 配置一下:


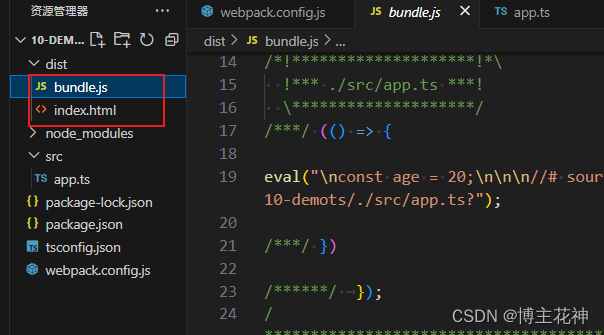
- 到此,执行npx webpack 即可打包成功

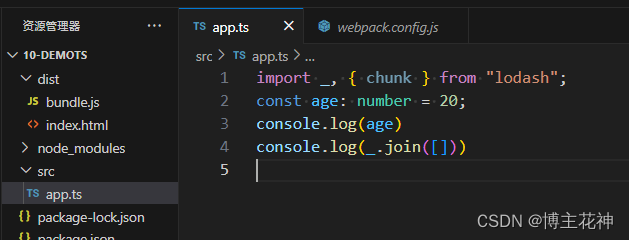
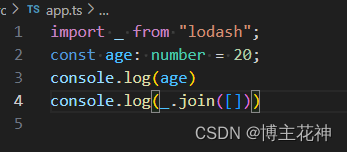
安装前端必备神奇lodash测试一下
- npm i lodash -D
- 当你使用相关包,包类型报错的时候
- 原因:缺少ts 相关类型文件
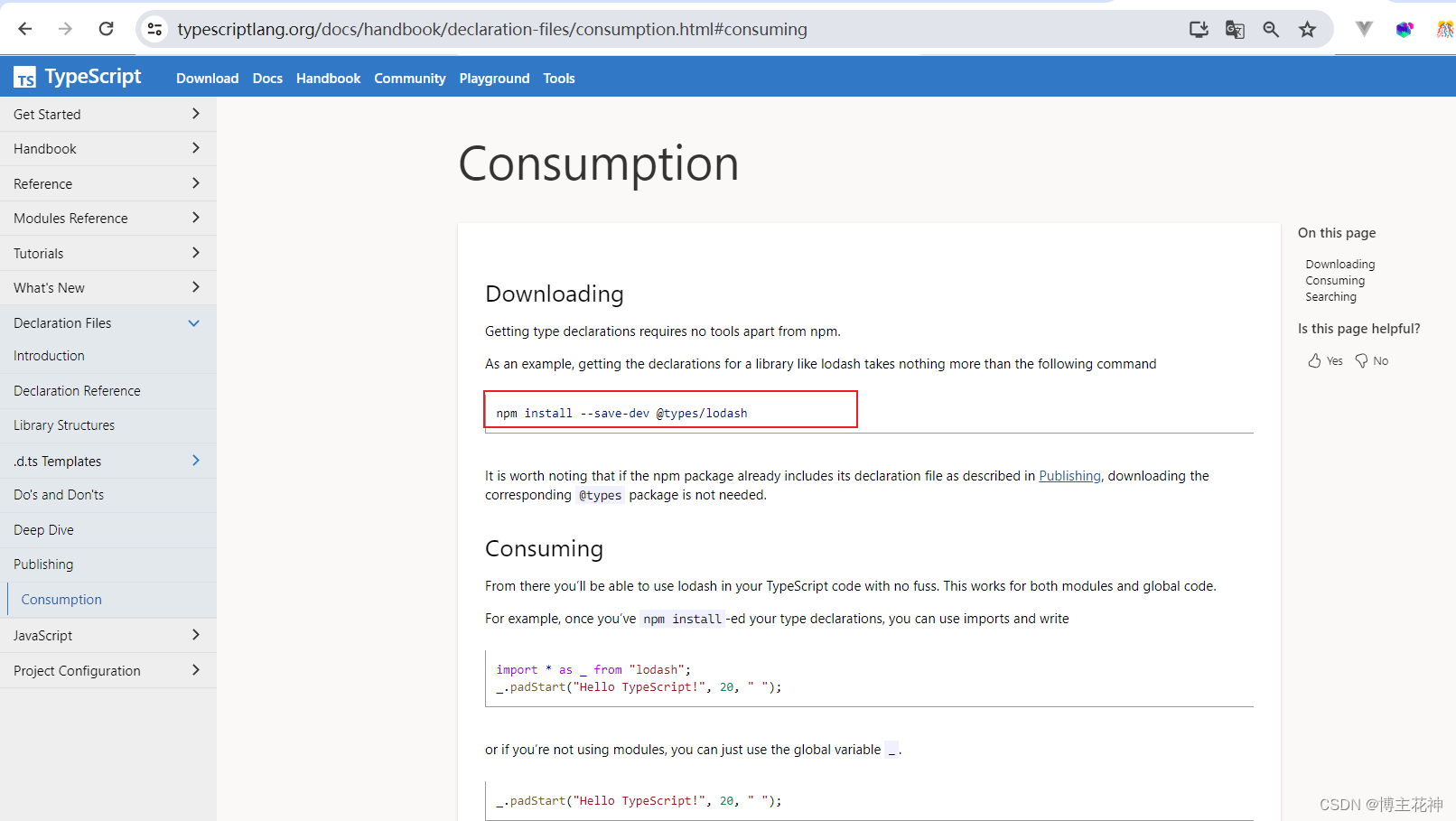
- ts相关类型文件搜索查看引用命令

- npm install --save-dev @types/lodash

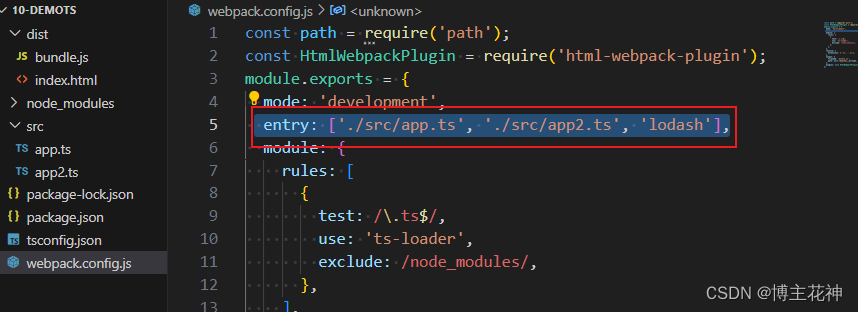
entry配置
- 当入口文件不止一个的时候,想多个文件打在一个里面的时候

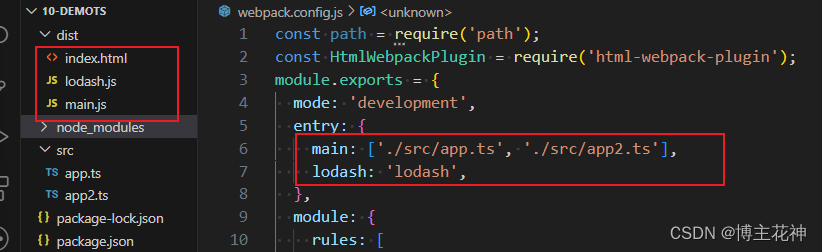
- 当想单独打成文件的时候
- 缺点:这个做法相当于lodash自己打一遍,但ap.ts里有使用会再打一遍,最终main.js体积也会变大

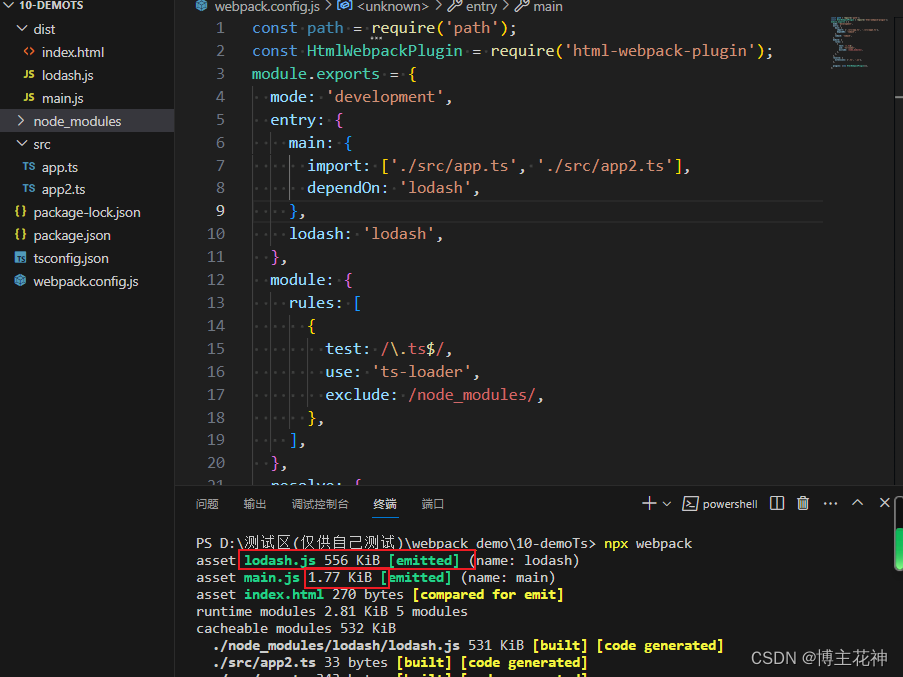
- 抽离一下lodash
- 目的:使main.js体积变小

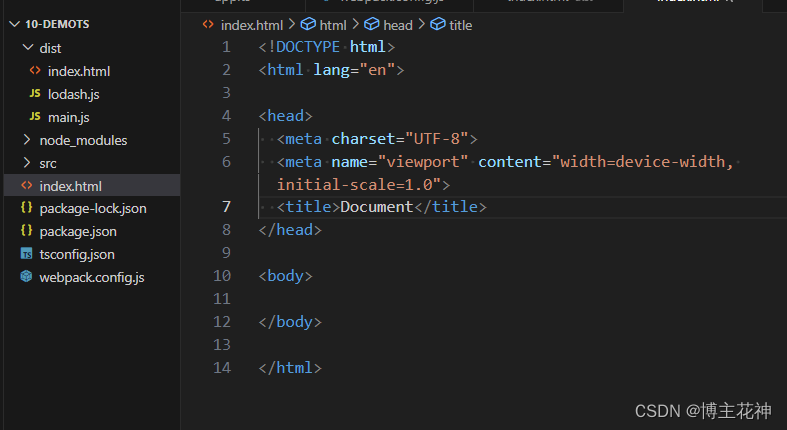
index.html模板配置
- 没有配置的时候打包出来的index.html

- 配置一下
- 新建index.html

- 导入模块

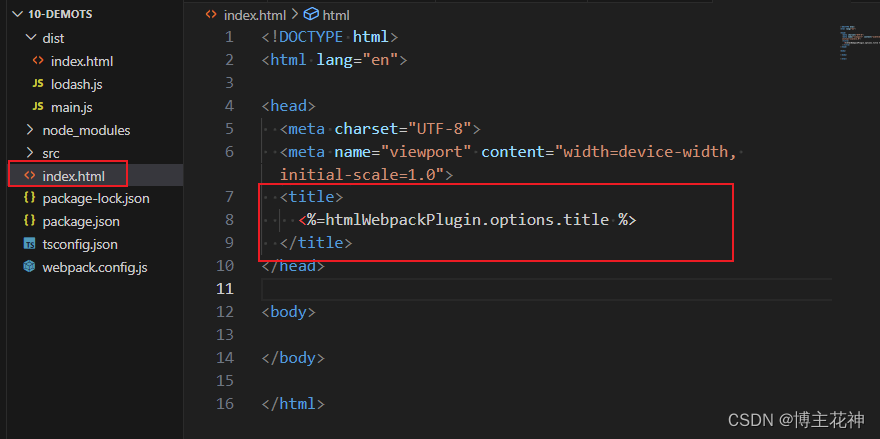
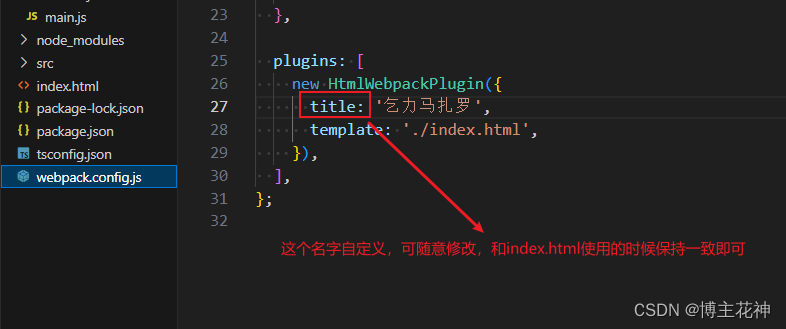
修改打包出来的index.html的title
- 步骤一,将index.html中改为
- webpack内置的属性获取标题

<title><%=htmlWebpackPlugin.options.title %>
</title>
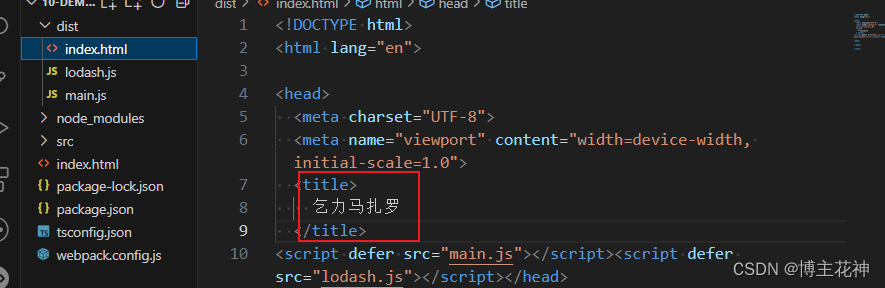
- 步骤2;

- 成果展示

inject注入
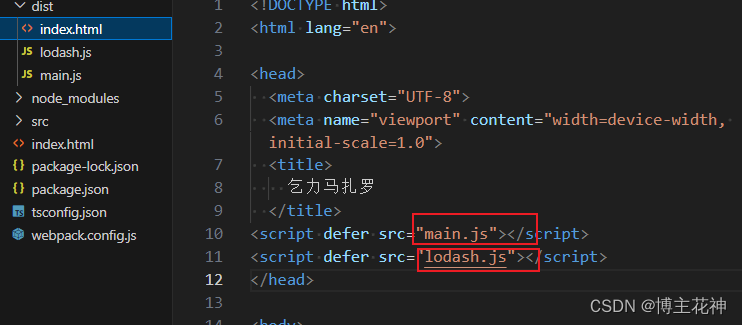
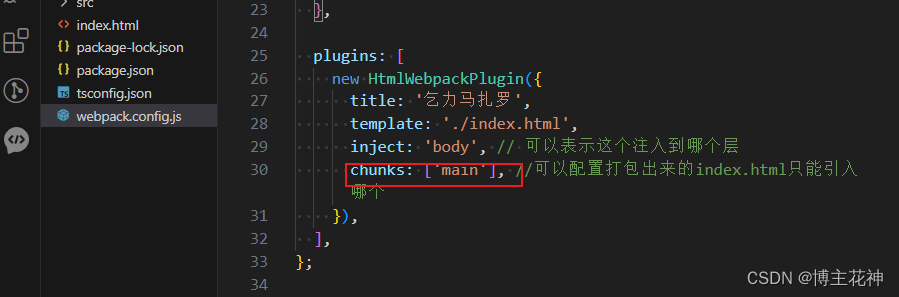
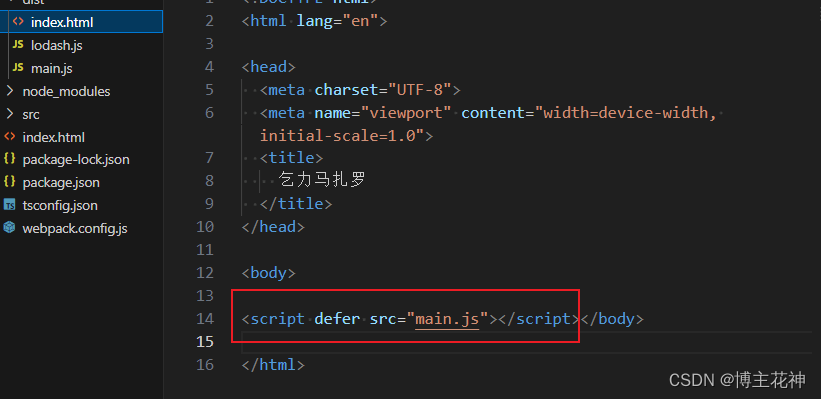
chunks 属性
-
没配置前,默认全部
-
有几个入口,引用几个

-
配置图

-
配置后,只留下配置的

多页面配置
- 注意点:多页面配置filename属性要有,且不同
- filename如果配置成:“/sh_pc/index.html”,打出的包会在文件夹sh_pc下
plugins: [new HtmlWebpackPlugin({title: '乞力马扎罗',template: './index.html',inject: 'body', // 可以表示这个注入到哪个层filename: 'index.html',chunks: ['main'], //可以配置打包出来的index.html只能引入哪个publicPath: 'http://lochost:8080/', // 可以配置打包出来的index.html的路径}),new HtmlWebpackPlugin({title: '罗马迪克',template: './index2.html',inject: 'body', // 可以表示这个注入到哪个层filename: 'index2.html',chunks: ['lodash'], //可以配置打包出来的index.html只能引入哪个publicPath: 'http://lochost:8081/', // 可以配置打包出来的index.html的路径}),],
- 优化后:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {mode: 'development',entry: {main: {import: ['./src/app.ts', './src/app2.ts'],dependOn: 'lodash',},lodash: {import: 'lodash',},},module: {rules: [{test: /\.ts$/,use: 'ts-loader',exclude: /node_modules/,},],},resolve: {extensions: ['.ts', '.js'],},plugins: [new HtmlWebpackPlugin({title: '乞力马扎罗',template: './index.html',inject: 'body', // 可以表示这个注入到哪个层filename: 'sh_pc/index.html',chunks: ['main'], //可以配置打包出来的index.html只能引入哪个publicPath: 'http://lochost:8080/', // 可以配置打包出来的index.html的路径}),new HtmlWebpackPlugin({title: '罗马迪克',template: './index2.html',inject: 'body', // 可以表示这个注入到哪个层filename: 'sh_oc/index2.html',chunks: ['lodash'], //可以配置打包出来的index.html只能引入哪个publicPath: 'http://lochost:8081/', // 可以配置打包出来的index.html的路径}),],output: {clean: true,},
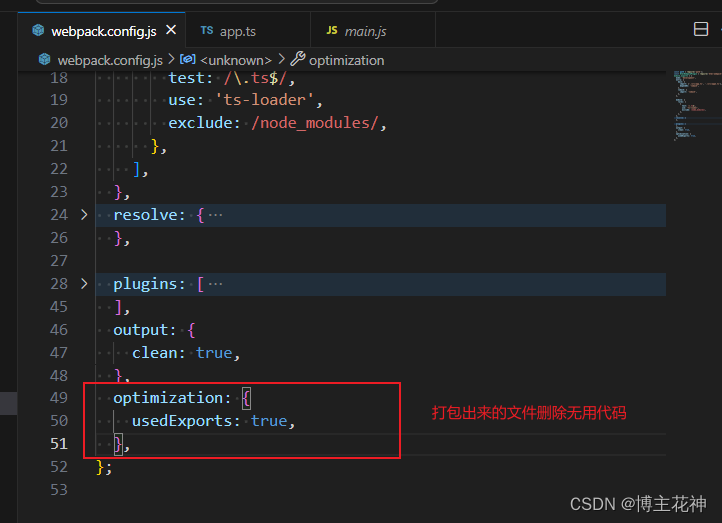
};Tree Shaking-(摇晃无用代码)
-
Tree-shaking的本质是消除无用的js代码
-
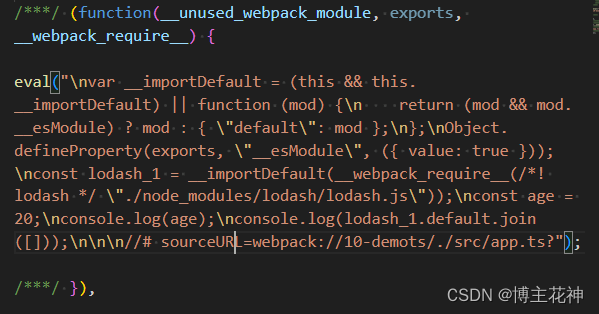
用到啥才会打包啥

-
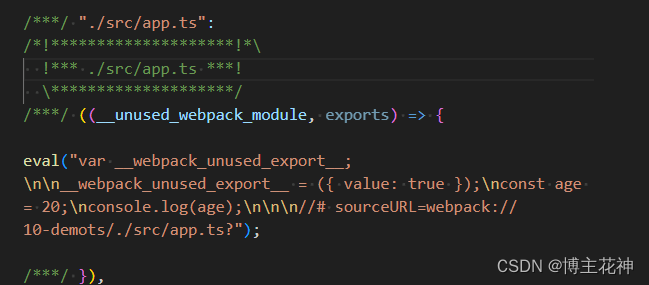
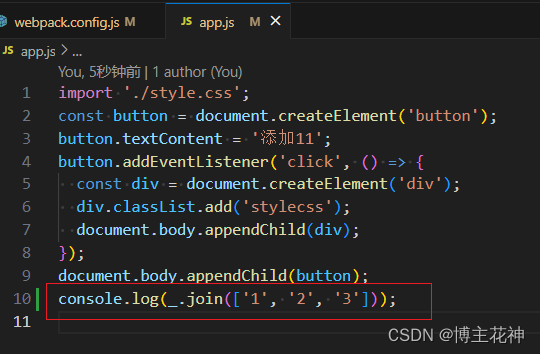
看一下区别:


-
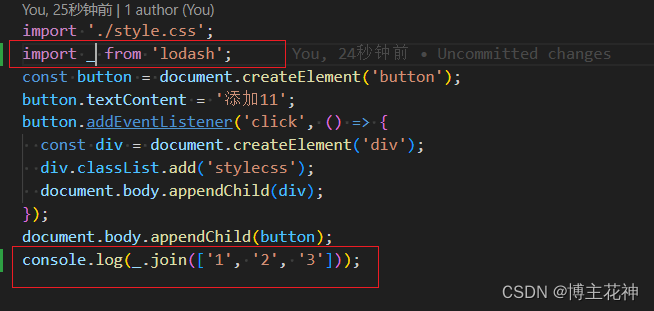
虽然引入了lodash,但未使用,所以打出来的包里面的lodash被摇晃掉了


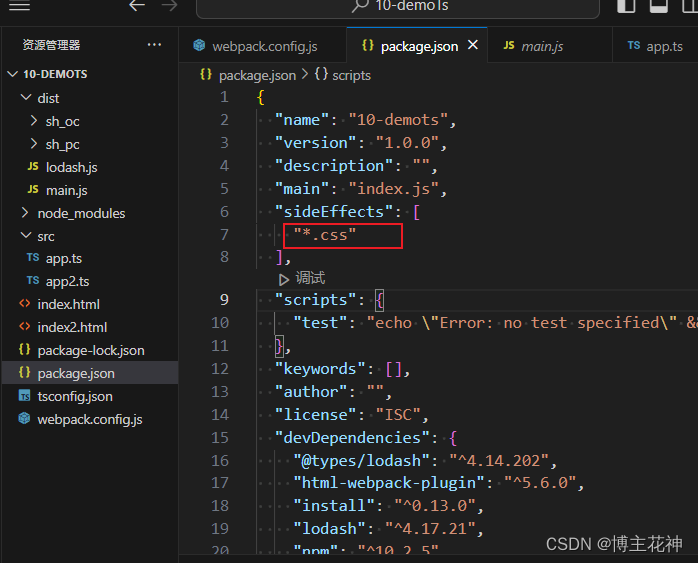
sideEffects属性
- 在package.json中进行配置,即匹配到的任何css文件都不进行Tree Shaking

渐进式网络应用程序PWA
- 非离线状态运行
- 借助第三方包
- npm i http-server -D
- 配置一下运行脚本
- npm start

-当他成功启动后,页面展示, 但当你把服务器挂掉,页面就不展示

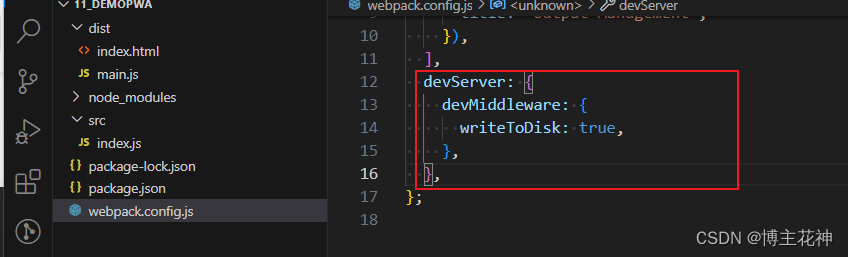
- 一般来说,启动服务是不会更新包里面的内容,如果你想更新内容

PWA
- 离线状态运行
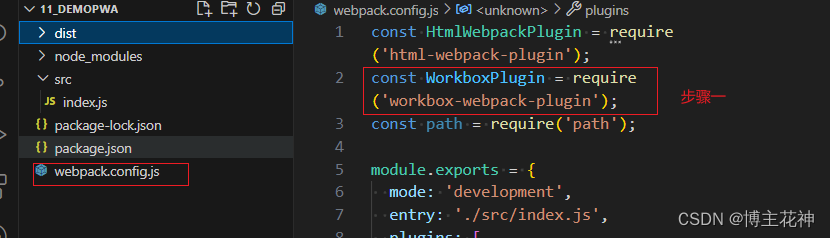
- 先安装
- npm i workbox-webpack-plugin -D
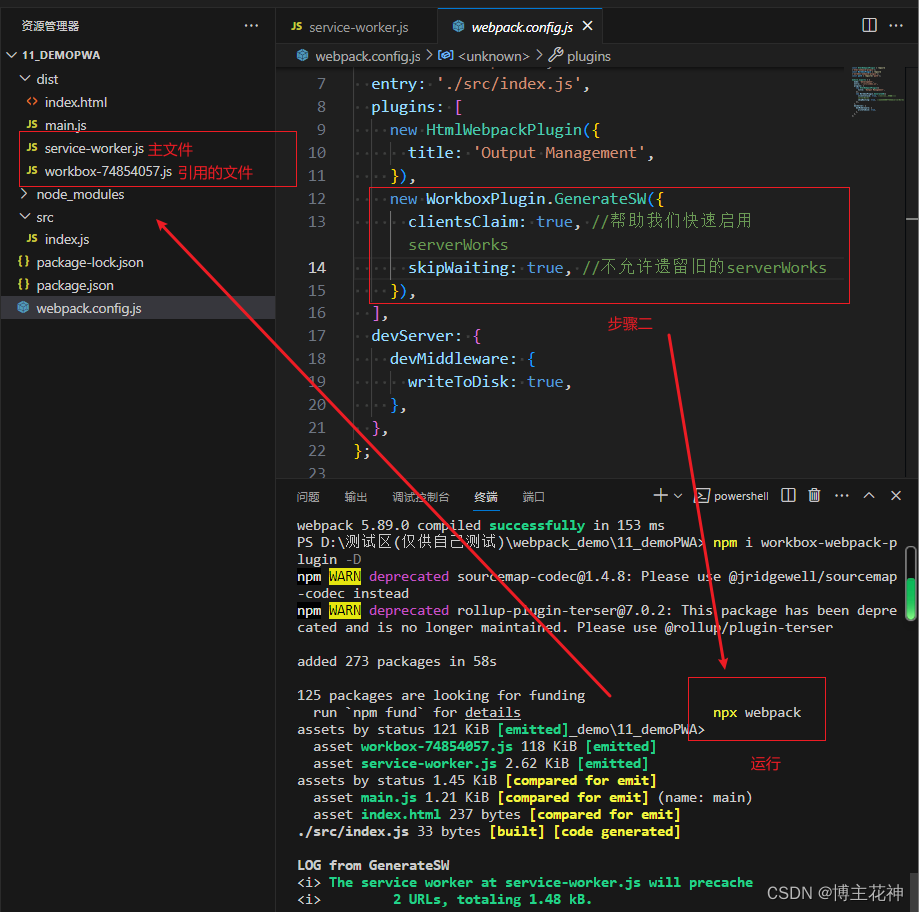
- 再配置

- 再运行

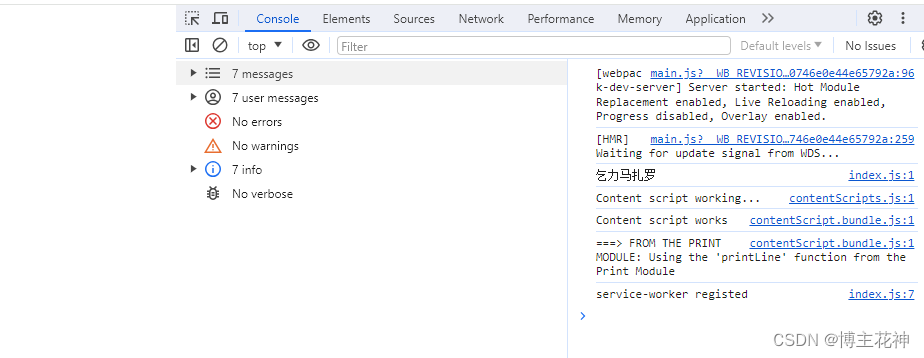
- 页面上监听一下游览器是否支持离线运行
- 想要清除这个离线状态
- 访问chrome://serviceworker-internals/上点一下Unrefister即可
console.log('乞力马扎罗');
if ('serviceWorker' in navigator) {window.addEventListener('load', () => {navigator.serviceWorker.register('/service-worker.js').then((registration) => {console.log('service-worker registed');}).catch((error) => {console.log('service-worker registed error');});});
}
- npm start

Shimming预置全局变量
- 旧代码

- 新项目
- 本来会报错,但通过预置全局变量配置了就不会
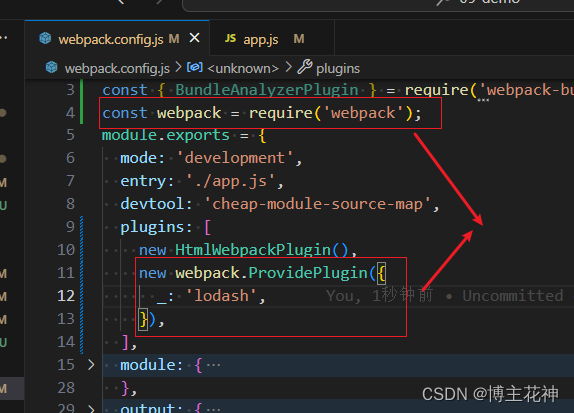
- 配置完,lodash就是全局的了

- 这样配置即可

细粒度Shimming-转换this的指向
- 有些模块的this指向window对象
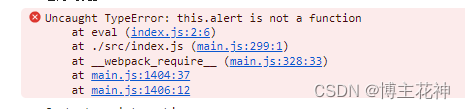
- 但实际我们的CommonJS项目中this指向指向的实际位置不是
- 解决方法:
- 通过使用imports-loader覆盖this指向
- 目前问题:


- 解决步骤一:
- npm i imports-loader
- 步骤二:配置

全局Exports
- 第三方模块,你不清楚他是如何导出的
- 故你想使用,但不想导入,想直接使用里面的方法
- 步骤一
- npm i exports-loader -D
- 步骤二
- 新建要导入的文件gloabls.js
const file = '公共的';const helpers = {parse() {console.log('方法');},
};
- 步骤三
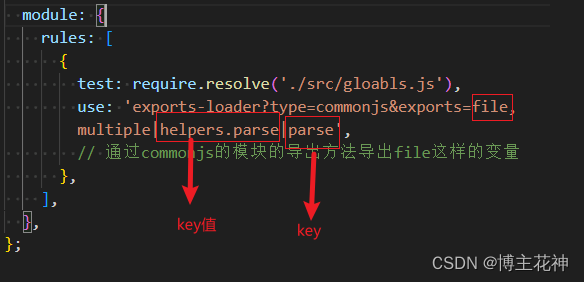
- webpack.config.js里面配置

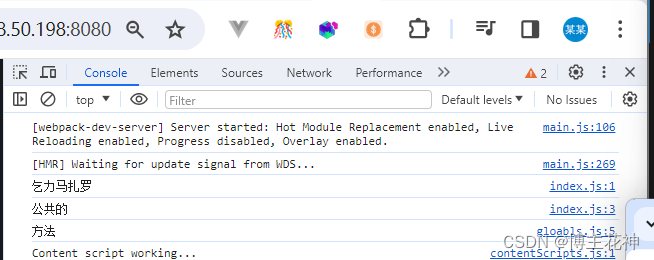
- 步骤四 页面中使用