必应网站管理员工具百度app手机版
华子目录
- 前后端与全栈
- BS架构
- 网页开发原则
- 前端三剑客
- 初始html
- html的基本框架
- 如何使用vscode创建网页
- 网页基本框架
- html基本标签
前后端与全栈
前端:给用户看的内容 – 荧幕前(负责显示)
后端:在后台处理数据 – 荧幕后(负责处理)
全栈:前后端都会 能独立开发一个完整的网站(全能型)
BS架构
B:browser,浏览器
S:server,服务器
平时浏览页面可见到的前端部分 – 浏览器
真正实现操作 进行数据增删改查的后端部分 – 服务器
网页开发原则
1.对于设计者来说容易实现
2.对于编程者来说容易开发
3.对于管理者来说容易维护
4.对于浏览者来说容易使用
前端三剑客
- html:是网页基本组成写给用户看的内容(图片 文字 视频)–>人类身体
- css:负责美化网页/优化网页性能(字体大小 排版)–>人类衣服 装饰品
- JavaScript:脚本语言 用来动态效果 前后端交互传输信息 -->人类行为/技能
初始html
html是超文本标记语言,是构成web页面的基本元素,是一种规范,一种标准
什么是超文本呢?
超文本是比普通文字的文本要强悍些,可以放图片,音乐,视频,排版,超链接等等。
注:html是标记语言不是编程语言,可以把html当做一个拼图,里面的代码称为标签,我们要做的就是把一个个正确的标签放到合适的位置上就可以了,其中html5是html的一个版本,该版本增加优化了很多内容,几乎现在市面上流行的浏览器都能很好的支持html5
html的基本框架
如何使用vscode创建网页
1.先创建一个空文件夹
2.鼠标右击,选择使用vscode打开
3.再在vscode中创建一个后缀名为html的文件
4.Ctrl+s保存文件
网页基本框架
1.标签:写在html包裹的代码
- 单标签:一般是功能标签,有特殊的功能含义(单身狗)
- 双标签:一般包裹内容,显示东西(情侣)
2.生成html框架:!+ tab键或enter键/html:5
注:注释:<!–内容-- >,快捷键:Ctrl+/
<!DOCTYPE html><!--规定了浏览器使用那种规范,其中html5规范无需额外指定-->
<html lang="en"><!--所有网页最大的结构,网页中的所有的标签都存放在html标签中,其中lang属性:主要用于决定浏览器是否自动弹出翻译框-->
<head><!--网页头部 告诉浏览器一些相关的信息--><meta charset="UTF-8"> <!--表示网页编码格式 推荐utf-8 国际编码 --><title>Document</title> <!-- 网页标题 -->
</head>
<body><!--网页的主体 我们所看到的网页结构 都是在body中的--></body>
</html>
基本框架:
html --> 是一个网页核心 基本上所有的内容都被他包裹
head --> 头标签 里面写的内容 主要是给浏览器看网页的介绍 样式
body --> 身体标签 主要给用户看的
html基本标签
1.标题标签
<h1>内容</h1>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"> <title>练习</title>
</head>
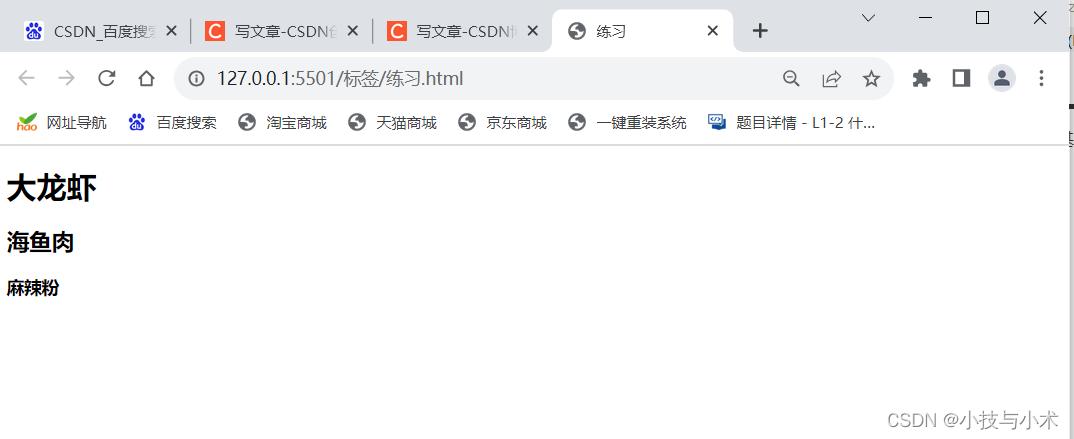
<body><h1>大龙虾</h1><h2>海鱼肉</h2><h3>麻辣粉</h3></body>
</html>

注:
- h1-h6标签用于表示网页内容的标题 标签中的文字默认会出现不同程度的加粗与增大
- 搜索引擎非常看重h1标签内容 重要的内容放在h1里 一般只能放置一个 否则会适得其反
2.段落标签
比例式占据网页大小
<p>内容</p>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"> <title>练习</title>
</head>
<body><p>干啥共青团认为有阿嘎个人和狠人认规范十多个很多事跟的是跟的是规划电风扇改设定个个蛇身瓦房店市股份大使馆的双方各为</p><p>fddghdhfegfdsggfffgdfdshdsffgdfghjrtyughjhjfghjhjgh更好地复工后复工后即可的复工后即可的复工后即可的复工后即可复工后即可复工后即可的复工后即可</p>
</body>
</html>
总结:
p标签是双标签,段落标签,放一段段文字,段落之间是有间隙的因为段落自带换行
