武汉网站建设yundaow关键词搜索查找工具
前言
本章内容为VUE请求后端技术与相关技术讨论。
上一篇文章地址:
Vue 3:玩一下web前端技术(五)_Lion King的博客-CSDN博客
下一篇文章地址:
Vue 3:玩一下web前端技术(七)_Lion King的博客-CSDN博客
一、请求后端技术
1、使用Mock.js模拟后端数据,用于内部调用
Mock.js 是一个前端开发模拟数据的库,可以帮助我们在前端开发过程中快速生成模拟数据。以下是使用 Mock.js 的步骤:
(1)安装
npm install mockjs --save-dev(2)创建存放位置

(3)编写接口
/* eslint-disable */
import Mock from 'mockjs';
const apidata = Mock.mock({'list|1-10': [{'id|+1': 1,'name': '@cname','age|18-60': 1}]
});
export default apidata这个语句,定义了模拟数据规则,即可以生成一个包含 1 到 10 个对象的数组,每个对象包含一个 id、一个随机的中文名字和一个年龄(18 到 60 之间)。
(4)在App.vue中引用模拟数据
<template><div><ul><li v-for="item in list" :key="item.id"><span>{{ item.name }}</span><span>{{ item.age }}</span></li></ul></div>
</template><script>
import apidata from '@/mock/apiMock.js';export default {data() {return {list:apidata.list}},
}</script><style></style>
这样就可以在网页上显示这些数据了:

2、将内部调用改成http调用
apiMock.js
/* eslint-disable */
import Mock from 'mockjs';
Mock.mock('/apidat/list', "get", {'list|1-10': [{'id|+1': 1,'name': '@cname','age|18-60': 1}]
});3、实现http请求
(1)安装axios
npm install axios(2)修改App.vue文件
<template><div><ul><li v-for="item in list" :key="item.id"><span>{{ item.name }}</span><span>{{ item.age }}</span></li></ul></div>
</template><script>
import './mock/apiMock'
import axios from 'axios'export default {data() {return {// list:[{"id":1, "name":"王婆", "age":100}],list:[],}},methods: {fetchData() {axios.get('/apidata/list').then(response => {this.list=response.data.listconsole.log(this.list)}).catch(error => {console.error(error)})}},mounted() {this.fetchData()
}
}</script><style></style>
这段代码使用axios库从一个API获取数据,但这个数据被导入的 ./mock/apiMock 拦截掉了。
在模板(`<template>`)部分,有一个`<ul>`元素,里面包含使用`v-for`指令遍历`list`数组中的每个元素,生成一个`<li>`元素。每个`<li>`元素包含两个`<span>`元素,分别展示`item.name`和`item.age`的值。
在`<script>`部分,首先导入了`./mock/apiMock`和axios库。然后,在`data()`方法中定义了一个`list`数组,初始值为空数组。在`methods`对象中定义了一个`fetchData()`方法,用于发送GET请求到`/apidata/list`接口,获取数据并将返回结果赋值给`list`数组。`mounted()`生命周期钩子调用了`fetchData()`方法,在组件被挂载后自动调用该方法。
这段代码的作用是通过发送GET请求到指定的接口,获取数据并在页面中展示。注意,导入./mock/apiMock ,axios的请求将先经过./mock/apiMock,如果请求路径等信息与Mock一致,请求将会直接获取Mock的数据。
二、相关技术讨论
1、js文件中的/* eslint-disable */有什么作用?
在JavaScript文件中,/* eslint-disable */是一个特殊的注释,用于禁用ESLint对该注释范围内代码的检查和报错。
ESLint是一种用于检查和识别JavaScript代码中潜在问题的工具。它可以发现语法错误、代码风格问题、潜在的bug等。通过在代码中添加/* eslint-disable */注释,您可以告诉ESLint跳过该注释范围内的代码检查。
这在某些情况下非常有用,例如:知道某段代码违反了ESLint规则,但有特殊的原因需要保留它时,就可以使用/* eslint-disable */注释来暂时禁用该代码的检查。
2、为什么赋值是为this.list=response.data.list
因为接口是一个字典,里面包裹了list这个key,因此访问列表时需要直接获取其属性。
3、'@/mock/apiMock.js'的@是什么意思?
@表示让当前文件所在目录为根目录,而不是以相对路径的方式(“./”、"../")查询
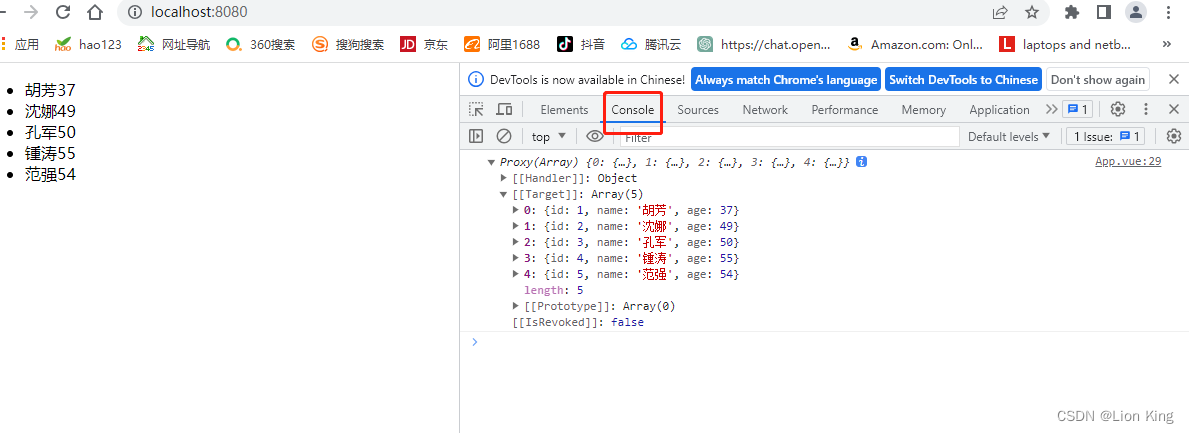
4、console.log(this.list)有什么用?
用处很大,他会将this.list直接打印到网页上的console中,方便调试 ,像这样: