介休网站建设百度竞价托管
目录
前言
一、Vue路由
1.路由简介
是什么
作用
应用场景
2.SPA简介
SPA是什么
SPA的优点
注意事项
3.路由实现思路
1.引入路由的js依赖
2.定义组件
3.定义组件与路径的对应关系
4.通过路由关系获取路由对象router
5.将路由对象挂载到实例中
6.触发路由事件的按钮
7.定义锚点---路由内容
完整案例
二、NodeJS下载安装及环境搭建
1. Node.js是什么
2. npm是什么
3. Node.js环境搭建
1.进入下载官网
2.解压
3.配置环境变量
4. 配置npm全局模块路径和cache默认安装位置
5. 修改npm镜像提高下载速度
6. 验证安装结果
4.如何运行下载的Node.js项目
前言
Vue.js是一个流行的JavaScript框架,用于构建单页应用程序(SPA)。在Vue中,路由是一个重要的概念,它允许我们在应用程序中实现页面之间的导航和跳转。
Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它使用了一个事件驱动、非阻塞式I/O的模型,使其轻量又高效。Node.js的包管理器npm是全球最大的开源库生态系统。
下面是一篇关于Vue路由的博客,帮助你了解如何在Vue应用程序中使用路由。以及会带大家如何去下载安装Nodejs并搭建环境。
一、Vue路由
1.路由简介
-
是什么
Vue路由是一种机制,用于在单页应用程序中实现页面之间的导航。它允许我们定义不同的路由路径,并将每个路径映射到相应的组件。当用户在应用程序中导航时,路由会根据URL的变化加载相应的组件,从而实现页面的切换和展示。
-
作用
1. 单页面应用程序(SPA):Vue路由适用于开发单页面应用程序,这种应用程序在加载时只会加载一个HTML页面,通过动态地更新页面内容来实现不同页面之间的切换,提供更流畅的用户体验。
2. 前端路由:Vue路由是前端路由的一种实现方式,它通过改变URL来实现页面的切换,而不需要重新加载整个页面。这样可以减少服务器的负担,提高页面加载速度。
3. 组件化开发:Vue路由与Vue组件紧密结合,每个路由对应一个组件,通过路由来加载和渲染不同的组件。这样可以将页面拆分成多个独立的组件,提高代码的可维护性和复用性。
4. 导航守卫:Vue路由提供了导航守卫的功能,可以在路由切换前后执行一些逻辑,例如验证用户权限、处理登录状态等。
-
应用场景
Vue路由适用于开发各种类型的单页面应用程序,特别是需要多个页面之间切换和导航的应用场景,例如电子商务网站、社交媒体应用、新闻资讯网站等。
2.SPA简介
-
SPA是什么
SPA(Single Page Application)是一种现代的Web应用程序架构模式,它的核心思想是将整个应用程序加载到一个单独的页面中,通过动态地更新页面的内容来实现用户与应用程序的交互。
传统的Web应用程序通常是多页面的,每次用户与应用程序进行交互时都需要重新加载整个页面。而SPA则通过使用前端框架(如Vue.js、React等)和AJAX技术,将应用程序的逻辑和数据加载到一个页面中,并通过异步请求来更新页面的内容,从而实现了更流畅的用户体验。
-
SPA的优点
1. 更快的页面加载速度:由于只需要加载一次页面,后续的页面切换只需要更新内容,减少了不必要的网络请求和页面加载时间。
2. 更好的用户体验:页面的切换更加流畅,用户不会感到页面的闪烁和加载延迟,提升了用户的满意度。
3. 更高的开发效率:SPA使用前端框架来管理应用程序的状态和路由,使得开发人员可以更好地组织和维护代码,提高了开发效率。
-
注意事项
1. 首次加载时间较长:由于需要加载整个应用程序的代码和资源,首次加载时间可能会比较长。
2. SEO优化困难:由于SPA只有一个页面,搜索引擎难以获取到完整的页面内容,对于SEO优化需要额外的处理。
3. 内存占用较高:由于整个应用程序都加载到内存中,对于较大的应用程序可能会占用较多的内存。
3.路由实现思路
路由允许我们在应用程序中实现页面之间的导航和跳转,接下来也将详细介绍路由在期间的思路流程。
1.引入路由的js依赖
<script src="https://cdn.bootcdn.net/ajax/libs/vue-router/2.6.0/vue-router.js"></script>2.定义组件
var Home=Vue.extend({template: '<div>欢迎来到东天帝商城首页</div>' });var About=Vue.extend({template: '<div>欢迎来到晓天帝扫黑除恶系统</div>'});3.定义组件与路径的对应关系
var routes=[{component:Home,path:'/home'},{component:About,path:'/about'}];4.通过路由关系获取路由对象router
var router = new VueRouter({routes});5.将路由对象挂载到实例中
new Vue({el: '#app',router,});6.触发路由事件的按钮
<router-link to="/home">东天帝</router-link><router-link to="/about">晓天帝</router-link>7.定义锚点---路由内容
<router-view></router-view>完整案例
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>路由</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><!-- 1.引入路由的js依赖 --><script src="https://cdn.bootcdn.net/ajax/libs/vue-router/2.6.0/vue-router.js"></script></head><body><div id="app"><!-- {{msg}} --><!-- 6.触发路由事件的按钮 --><router-link to="/home">东天帝</router-link><router-link to="/about">晓天帝</router-link><!-- 7.定义锚点---路由内容 --><router-view></router-view></div><script type="text/javascript">// 2.定义两个组件var Home=Vue.extend({template: '<div>欢迎来到东天帝商城首页</div>' });var About=Vue.extend({template: '<div>欢迎来到晓天帝扫黑除恶系统</div>'});// 3.定义组件与路径的对应关系var routes=[{component:Home,path:'/home'},{component:About,path:'/about'}];// 4.通过路由关系获取路由对象routervar router = new VueRouter({routes});// 5.将路由对象挂载到实例中new Vue({el: '#app',router,});</script></body>
</html>

二、NodeJS下载安装及环境搭建
1. Node.js是什么
1.Node.js是一个基于Chrome V8引擎的[JavaScript运行环境]。 Node.js使用了一个事件驱动、非阻塞式I/O 的模型。
2. Node.js是一个让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言注1:Node.js-->JavaScript运行环境,开发语言是:javascript
J2EE -->Java运行环境, 开发语言是java
2. npm是什么
是一个用于管理和共享JavaScript代码的工具。它是随同Node.js一起安装的,也是Node.js生态系统中最常用的包管理工具。
npm允许开发者在自己的项目中轻松地安装、更新和删除依赖的JavaScript包。它提供了一个庞大的包仓库,开发者可以从中下载和使用其他开发者共享的代码。
更重要的是,如果我们要使用模块A,而模块A又依赖于模块B,模块B又依赖于模块X和模块Y,
npm可以根据依赖关系,把所有依赖的包都下载下来并管理起来。否则,靠我们自己手动管理,肯定既麻烦又容易出错。
注1:npm==maven 有点类似
3. Node.js环境搭建
由于Node.js平台是在后端运行JavaScript代码,所以,必须首先在本机安装Node环境。
1.进入下载官网
下载 | Node.js (nodejs.org)

2.解压
将文件解压到指定位置(例如:D:\software\NodeJS),并在解压后的目录下建立node_global和node_cache这两个目录
注:新建目录说明
node_global:npm全局安装位置
node_cache:npm缓存路径

3.配置环境变量
新增NODE_HOME

修改PATH并在最后添加:;%NODE_HOME%;%NODE_HOME%\node_global;

测试安装是否成功:打开cmd窗口,输出如下命令:
node -v 输出NodeJs版本号
npm -v 输出npm的版本号

4. 配置npm全局模块路径和cache默认安装位置
打开cmd,分开执行如下命令:
npm config set cache "D:\software\NodeJS\node-v10.15.3-win-x64\node-v10.15.3-win-x64\node_cache"
npm config set prefix "D:\software\NodeJS\node-v10.15.3-win-x64\node-v10.15.3-win-x64\node_global"
注1:将步骤一创建的node_global(npm全局安装位置)和node_cache(npm缓存路径)与npm联系起来
注2:如果执行命令卡死,可以删除C:\Users\用户名\.npmrc 后重新执行。(用户名:为当前电脑的用户名)
注3:"D:\software\NodeJS\node-v10.15.3-win-x64\node-v10.15.3-win-x64\node_global",双引号不能少

5. 修改npm镜像提高下载速度
可以使用 cnpm 或 直接设置 --registry ,推荐设置 --registry
5.1 --registry
设置淘宝源
npm config set registry https://registry.npm.taobao.org/
查看源,可以看到设置过的所有的源
npm config get registry

注1:其实此步骤的内容就是将以下代码添加到C:\Users\用户名\.npmrc文件中
registry=https://registry.npm.taobao.org

5.2 cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
注1:cnpm安装完成后,以后就可以用cnpm命令代替npm命令, 此时npm还是会用官方镜像,cnpm会用国内镜像
注2:如果要恢复成原来的设置,执行如下:
npm config set registry https://registry.npmjs.org/
6. 验证安装结果
1 版本验证
node -v
npm -v
2 查看淘宝镜像设置情况
npm get registry
3 查看npm全局路径设置情况
此步骤随便全局安装一个模块就可以测评
npm install webpack -g

以上命令执行完毕后,会生成如下文件
%node_home%\node_global\node_modules\webpack

注意:下载过程中出现warn不用管,出现Error,删掉下载的破碎文件重新下载
4.如何运行下载的Node.js项目
将下载的项目解压到指定目录,本例是解压到:C:\Users\86155\Desktop\pro\nmgwap-vueproject-master\vueproject,
直接输入cmd进入

再输入npm i
![]()
我们的模块就在下载了,注意这里必须要联网

命令执行完后,你会发现,项目的根目录下多了一个node_modules文件夹,
那里面就是从npm远程库里下载的模块,然后“安装”到你的项目中,
此步骤,可理解成修改maven的pom文件添加依赖,然后maven再从中央仓库下载依赖
那pom文件在哪里呢?其实就是项目中的package.json

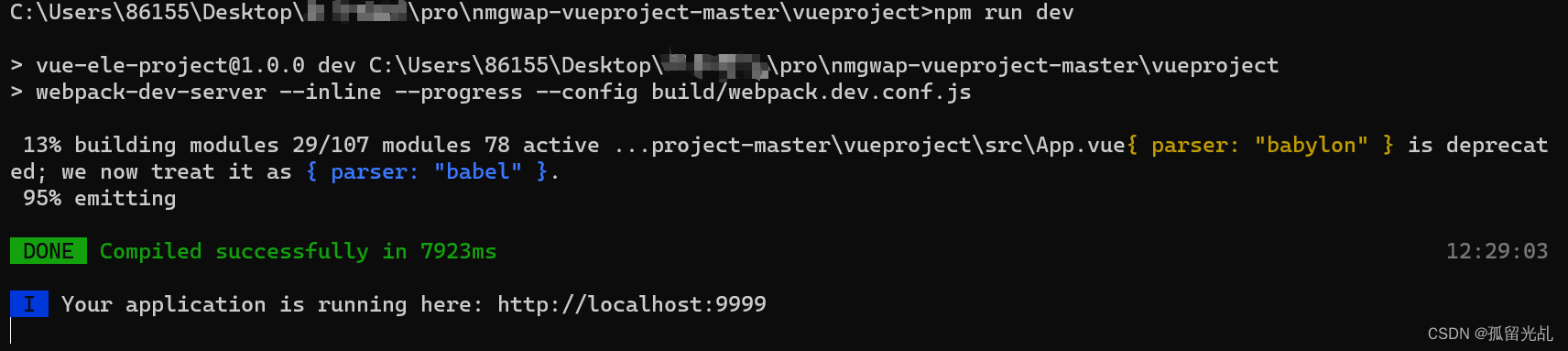
执行命令npm run dev就可以启动项目了

这样我们就项目启动成功啦