哈尔滨企业网站建设公司品牌广告语
第一个 Qt 程序
“hello world ”的起源要追溯到 1972 年,贝尔实验室著名研究员 Brian Kernighan 在撰写
“B 语言教程与指导(Tutorial Introduction to the Language B)”时初次使用(程序),这是目前已
知最早的在计算机著作中将 hello 和 world 一起使用的记录。第一个程序都是以“hello,world”
作为默认的第一个程序,我们延续这种经典的做法吧,感受程序的伟大。同时可以让我们初步
了解 Qt 项目搭建的基础流程。
新建一个项目
在 Ubuntu18 里打开 Qt Creator,也就是左下角软件中心处点击后,找到 Qt Creator 的图标
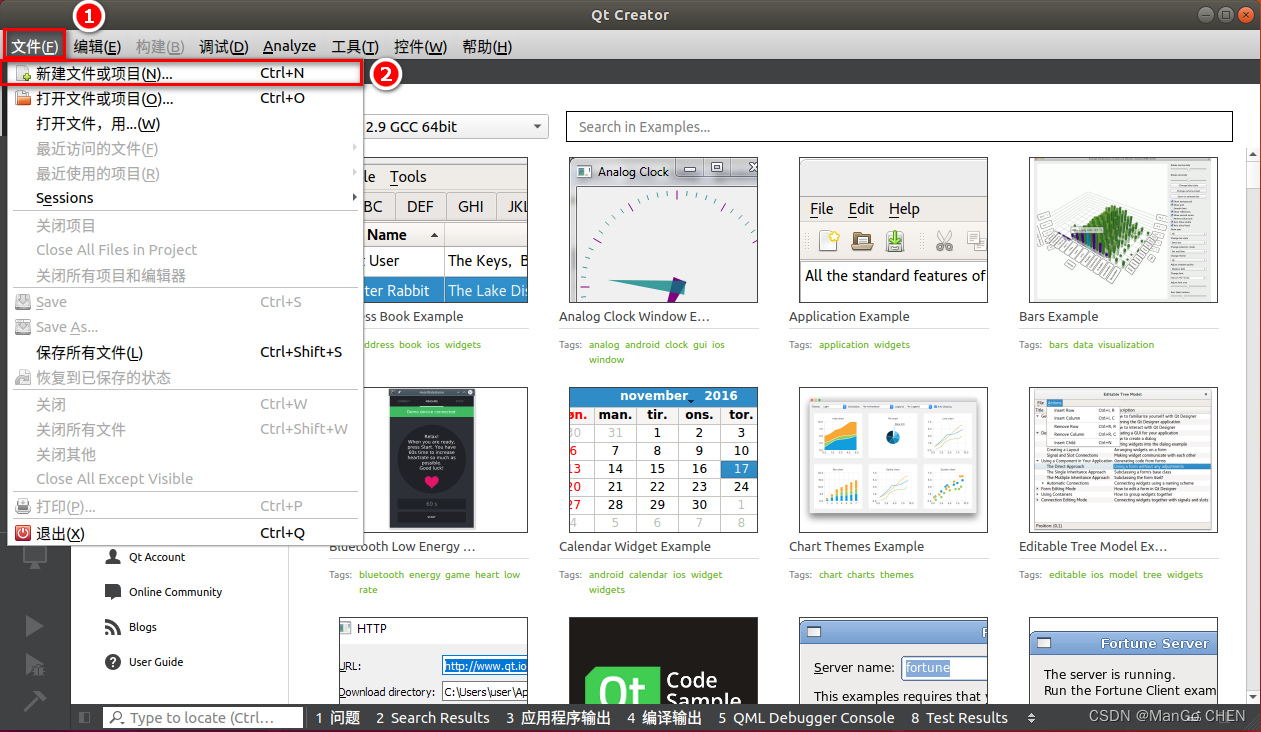
后点击打开。单击文件 Qt Creator 的文件,选择新建文件或者项目。注意有快捷键 Ctrl + N。直
接在 Qt Creator 激活状态和英文状态的输入法下使用“Ctrl + N”也可以快速打开新建项目。

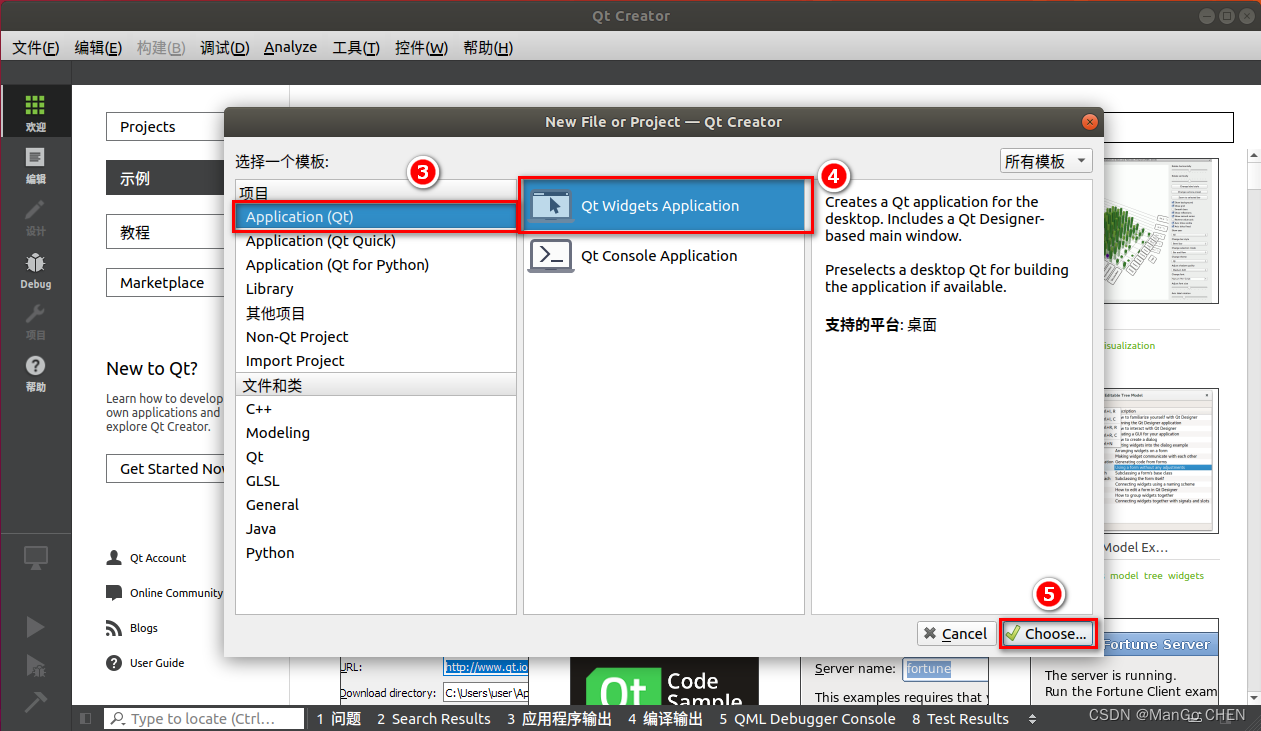
弹出的新建项目如下图,这里我们可以看到有很多模板(包括项目模板和文件和类模板)
可以使用,包括 Qt,Qt Quick,Qt for Python,…,C++等等。作为初学者我们选择第一个
Application(Qt)和 Qt Widgets Application,所谓的模板就是 Qt 为了方便开发程序,在新建工程
时可以让用户基于一种模板来编写程序,包括 cpp 文件,ui 文件都已经快速的创建,而不用用
户手动创建这些文件。这样对用户的开发带来极大的便捷。当然用户可以可以自己手动创建项
目,一个一个往里面加也是可以的。但是初学者不建议这么做,我们的目的是先体验一遍项目
搭建的流程,等日后有空再自己回头尝试这么做吧!

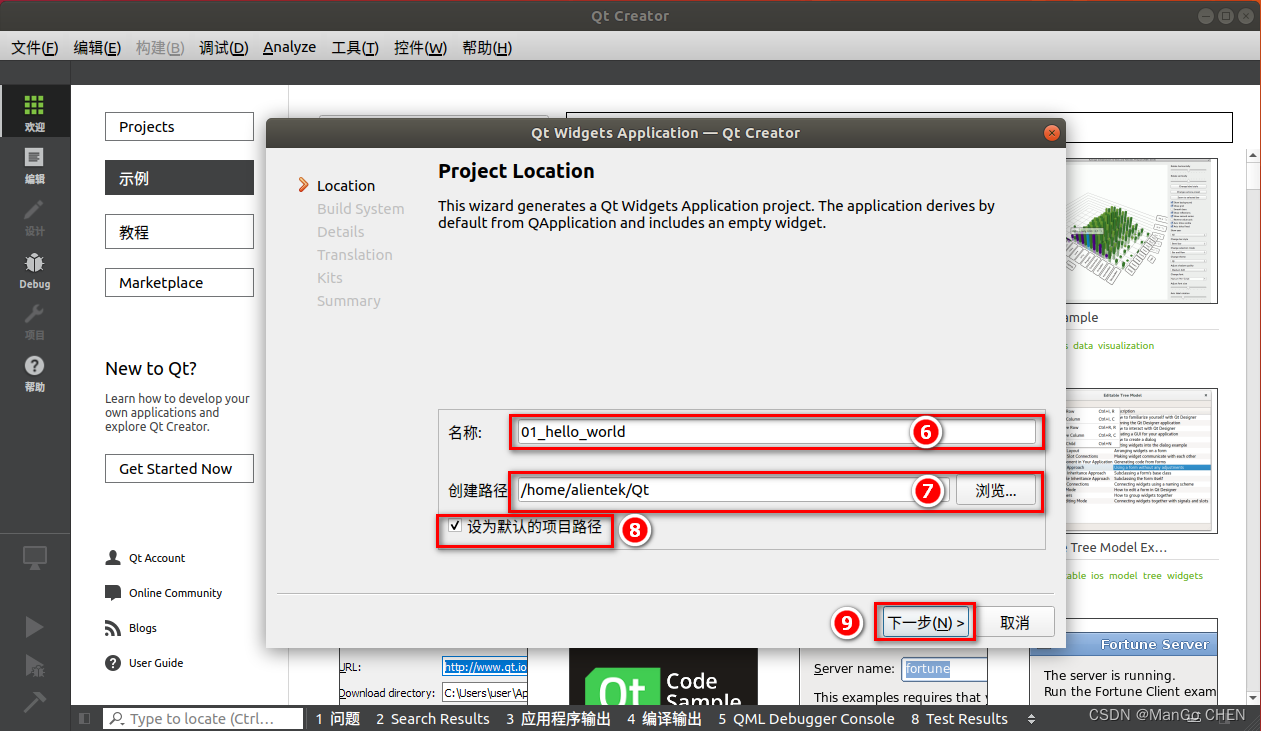
如果您的输入法现在处于中文输入法,先按 Ctrl 再按 Space(空格)切换成英文输入法,
在名称处输入项目为“01_hello_world”,这里的项目路径为笔者个人的家目录路径下的 Qt 目录
下,勾选设为默认的项目路径,这样以后做项目实验时都是默认选择这个目录作为项目路径而
不用自己手动选择路径了。选择下一步

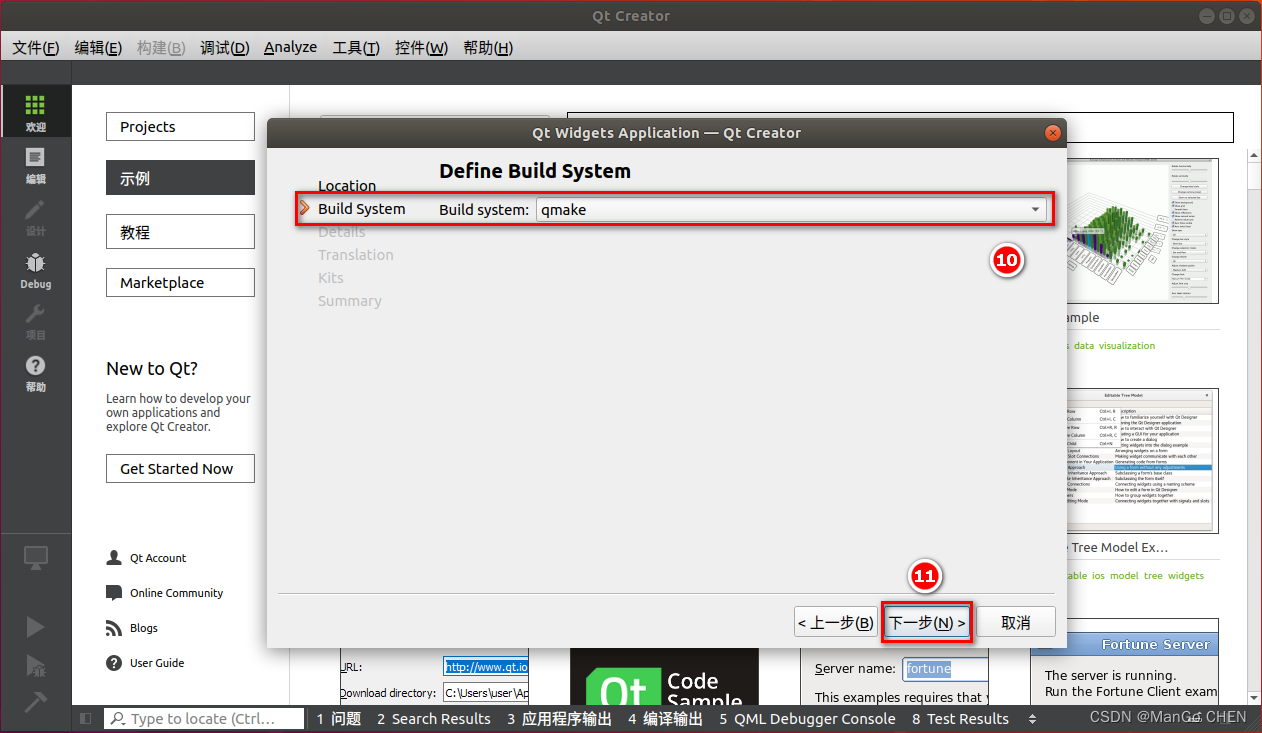
默认已经是选择 qmake 编译,主要用 qmake 生成 Makefile 用于项目的编译。点击下一步即
可。 
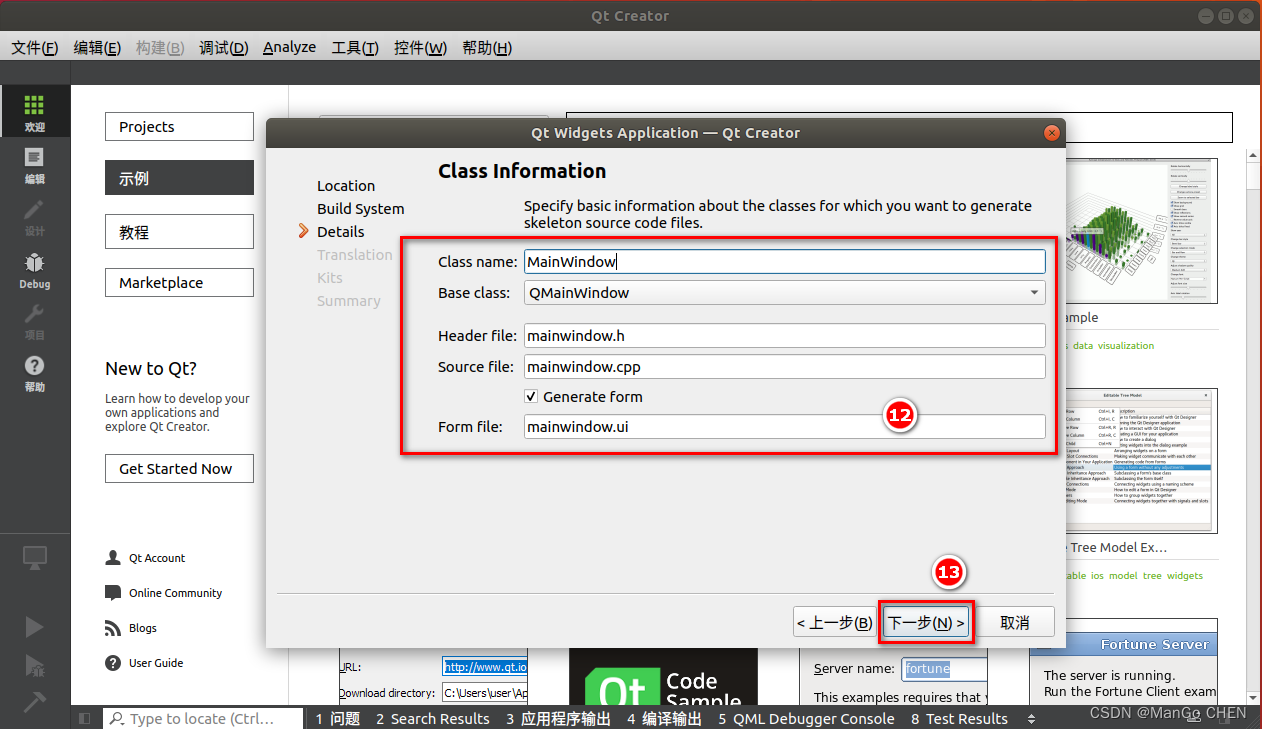
这里默认选择的基类为 QMainWindow。在 Base class 一项中我们还可以看到还有 QWidget
和 QWialog 这样的基类可以选择。在 C++篇我们已经学习什么叫基类,简单的来说,我们创建
的这个项目是基于 QMainWindow 类去开发的。默认勾选“Generate form”,意思是生成 ui 窗体
文件 mainwindow.ui。为了学习方便,我们统一默认基类为 QMainWindow,但是注意,在嵌入
式里一般不需要标题栏,状态栏等,所以常用的是 QWidget 基类。
QMainWindow:主窗口类,主窗口具有主菜单栏、工具栏和状态栏。类似于一般的应用程
序的主窗口。如果您想做个嵌套的窗口程序开发的软件,不妨选择这个 QMainWindow。
QWidget:是可视界面类的基类,也就是说QMainWindow类也是由QWidget继承封装而来。
所以 QWidget 要比 QMainWindow 功能少一些。
QDialog:对话框类,建立一个对话框界面。比较少使用此项作为基类。一般以 QMainWindow
和 QWidget 作为基类的居多。注因为 QWidget 不带窗口标题栏等,嵌入式里最好 QWidget。

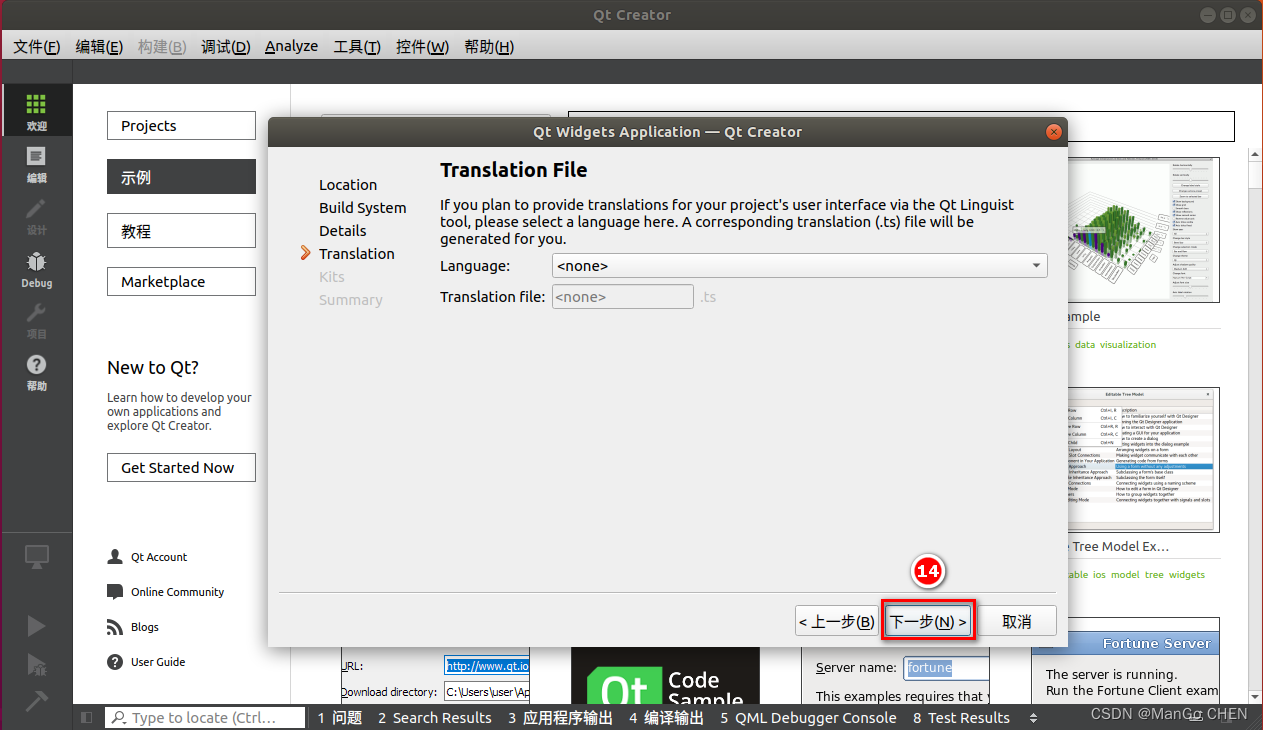
在高版本的 Qt Creator 里,有 Translation 这一项,Qt 提供了一个(.ts)的文件给您,.ts 是
可读的翻译文件,使用简单的 XML 格式。我们暂时只需要知道这个东西是个可读的翻译文件
即可。极少需要使用到。点击下一步。

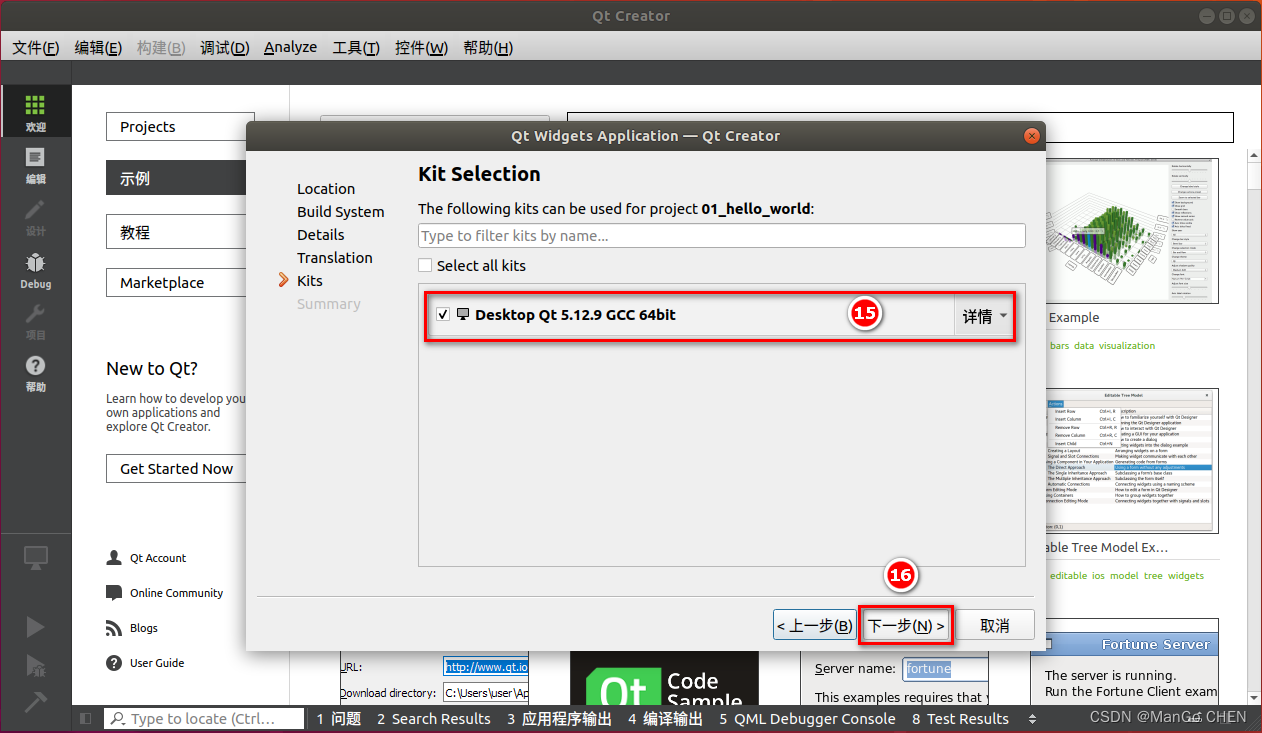
勾选编译器,这个编译器是我们在安装组件时选择的,使用这个编译器可以编译出 Ubuntu
版本上跑的可执行程序。这么一说是不是觉得还能编译出其他平台的可执行程序?没错,假若
我们现在有 ARM 平台的 Qt 编译器,那么选择 ARM 平台的 Qt 编译器即可编译出 Qt 在 ARM
平台上的可执行文件(这里说的可执行文件类似 window 的 exe 程序文件一样,直接能够运行)。
点击下一步。

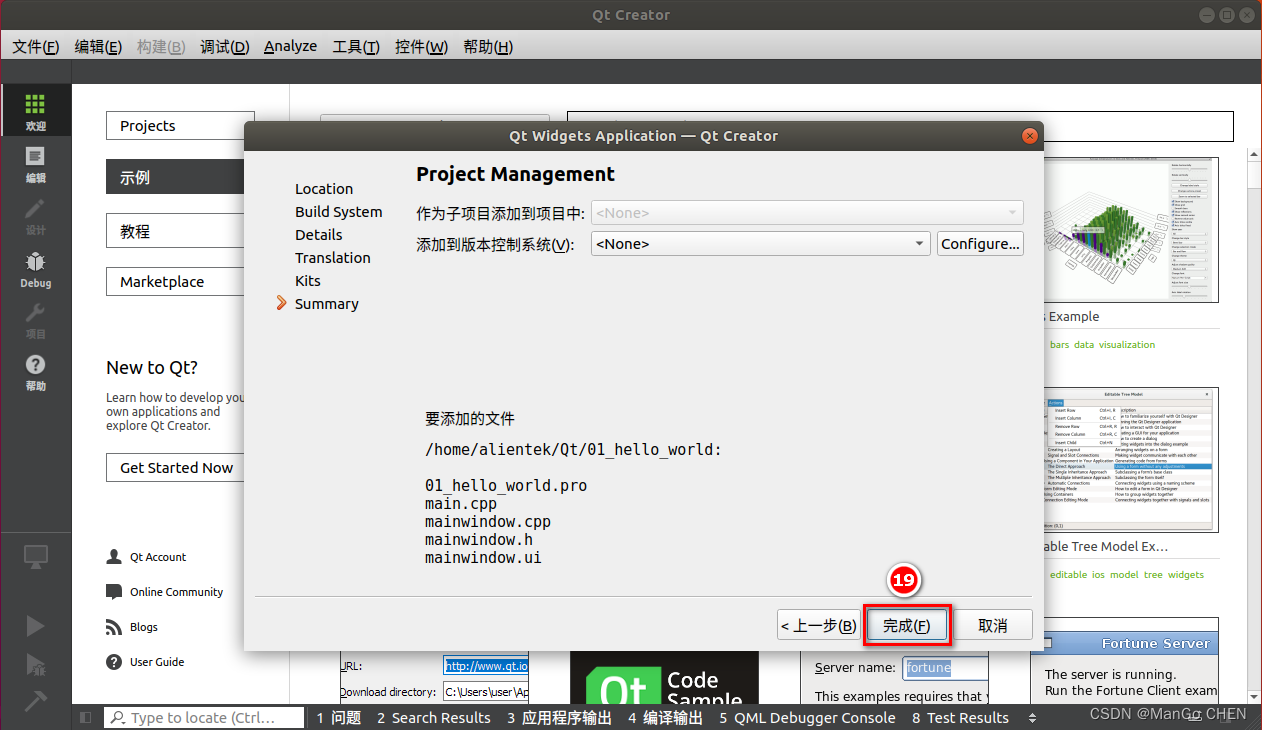
到这里,Qt Creator 询问是否使用版本控制,如果您学习过像 Git 这样的版本控制工具,可
以选择 Git,将您的项目使用版本控制。默认选择是无版本控制,直接点击完成即可。

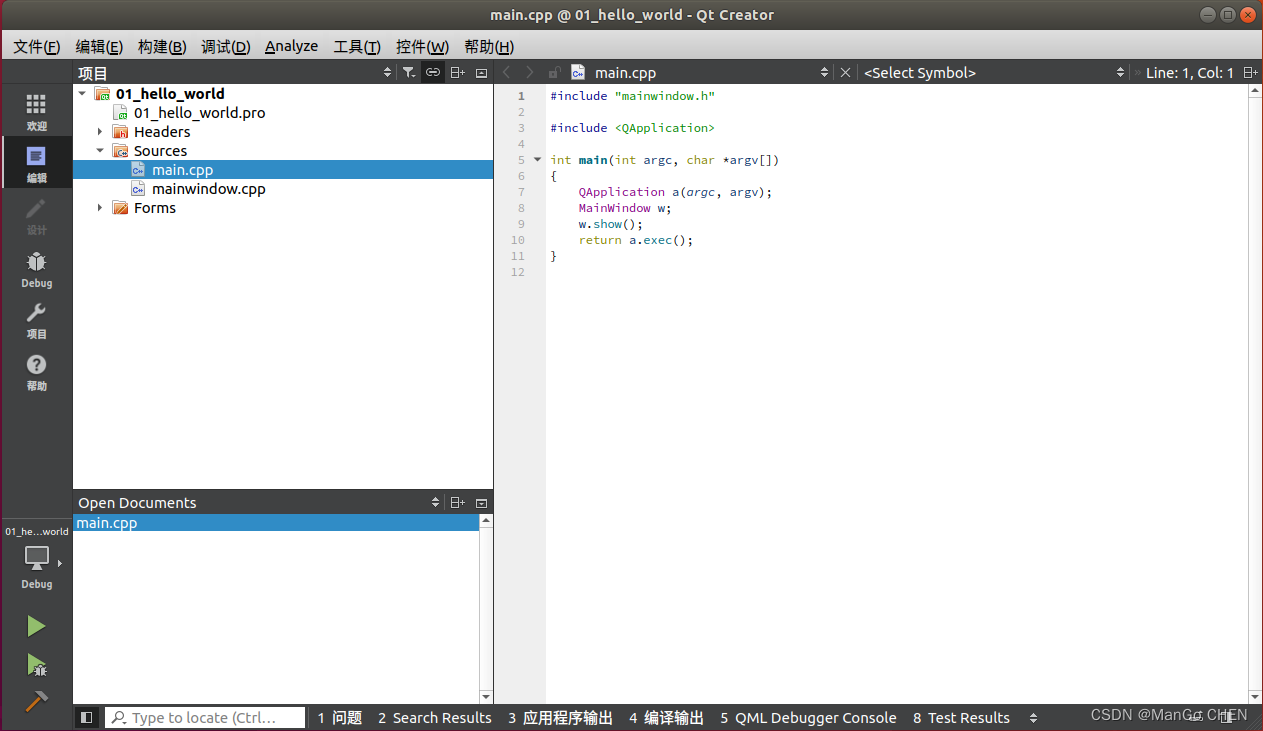
新建的“01_hello_world”项目如下。

项目文件介绍
其中,左侧有上下两个子窗口,上面的窗口显示了项目的文件结构,显示当前的项目为
“01_hello_world”,细心的还会发现“01_hello_world”是用粗体黑色标明。说明此项目是活动
项目,活动项目的项目根节点都是用粗体字体表示的。如果打开了多个项目,那么我们只需要
观察哪个是加粗的项目名就表示当前活动项目。
Qt Creator 和其他 IDE 开发软件一样。都是分组管理项目内的各种源文件,下面是项目内
的文件简介。
01_hello_world.pro 是项目管理文件,这个项目管理文件十分重要,当您加入了文件或者删
除了文件,Qt Creator 会自动修改这个*.pro 文件。有时候需要打开这个*.pro 文件添加我们
的设置项。
Header 分组,这个节点下存放的是项目内所有的头文件*.h。
Source 分组,这个节点下存放的是项目内的所有 C++源码文件*.cpp。
Forms 分组,这个节点下是存放项目内所有界面文件*.ui。*.ui 文件由 XML 语言描述组成,
编译时会生成相应的 cpp 文件,这样交叉编译器就可以编译它了。
3.6.2.1 项目文件*.pro
01_hello_world.pro 文件如下所示。此 pro 文件在高版本的 Qt 与低版本的 Qt 文件有些区别,
且在 Windows 与 Linux 系统下生成的 pro 也有些区别,但是变化不大。
01_hello_world.pro 文件内容
1 QT += core gui
3 greaterThan(QT_MAJOR_VERSION, 4): QT += widgets 4 5 CONFIG += c++11 6 7 # The following define makes your compiler emit warnings if you use 8 # any Qt feature that has been marked deprecated (the exact warnings 9 # depend on your compiler). Please consult the documentation of the 10 # deprecated API in order to know how to port your code away from it. 11 DEFINES += QT_DEPRECATED_WARNINGS 12 13 # You can also make your code fail to compile if it uses deprecated APIs. 14 # In order to do so, uncomment the following line. 15 # You can also select to disable deprecated APIs only up to a certain
version of Qt. 16 #DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the
APIs deprecated before Qt 6.0.0 17 18 SOURCES += \ 19 main.cpp \ 20 mainwindow.cpp 21 22 HEADERS += \ 23 mainwindow.h 24 25 FORMS += \ 26 mainwindow.ui 27 28 # Default rules for deployment. 29 qnx: target.path = /tmp/$${TARGET}/bin 30 else: unix:!android: target.path = /opt/$${TARGET}/bin 31 !isEmpty(target.path): INSTALLS += target
第 1 行,添加了 Qt 的支持的模块,core 与 gui 库是 Qt 的默认设置。
第 3 行,比较 Qt5 版本,如果是 Qt5 版本,在 main.cpp 中 application 是在 QtWidgets 中的,
因此要包含这个库。
第 5 行和第 11 行,分别配置的是使用 c++11 和添加 QT_DEPRECATED_WARNINGS 定义。
第 18 行,SOURCES 下的是源文件。
第 22 行,HEADERS 下是头文件。
第 25 行,FORMS 下是 ui 界面文件。
第 28 行,部署默认的规则。
第 29 行,qnx:判断是不是 qnx 操作系统,赋值 target.path = /temp/$${TARGET}/bin。
第 30 行,如果是 unix 系统但不是安卓,赋值 target.path = /opt/$${TARGET}/bin。
第 31 行,如果 target.path 为空目录,赋值 INSTALLS += target。
如果需要修改生成目标的可执行程序名字,可赋值 TARGET = xxx。否则 TARGET 将默认
取值为项目的名字。
样式文件*.ui
mainwindow.ui 是一个 xml 类型的文件,它的 xml 内容如下。这个文件是生成的不能手动
编辑。只能够通过图形界面修改其属性。
mainwindow.ui 文件内容
1 <?xml version="1.0" encoding="UTF-8"?> 2 <ui version="4.0"> 3 <class>MainWindow</class> 4 <widget class="QMainWindow" name="MainWindow"> 5 <property name="geometry"> 6 <rect> 7 <x>0</x> 8 <y>0</y> 9 <width>800</width> 10 <height>600</height> 11 </rect> 12 </property> 13 <property name="windowTitle"> 14 <string>MainWindow</string> 15 </property> 16 <widget class="QWidget" name="centralwidget"/> 17 <widget class="QMenuBar" name="menubar"> 18 <property name="geometry"> 19 <rect> 20 <x>0</x> 21 <y>0</y> 22 <width>800</width> 23 <height>28</height> 24 </rect> 25 </property> 26 </widget> 27 <widget class="QStatusBar" name="statusbar"/> 28 </widget> 29 <resources/> 30 <connections/> 31 </ui
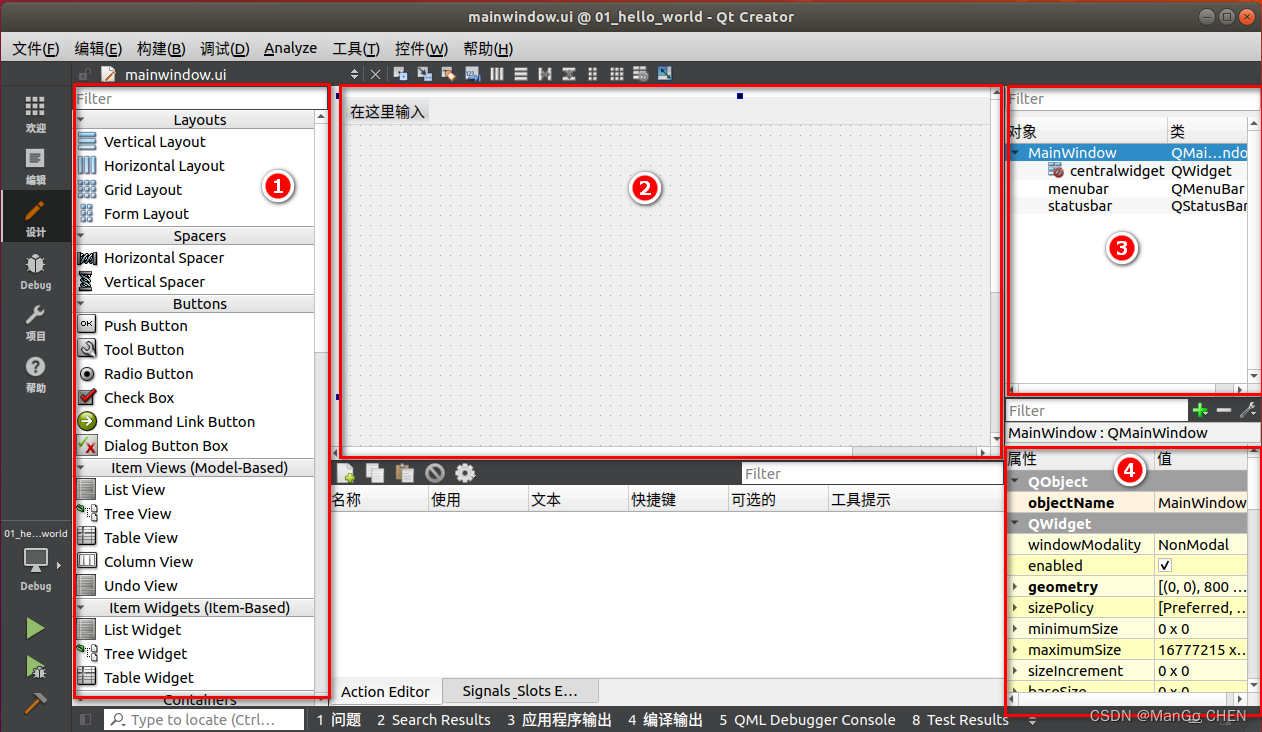
双击 mainwindow.ui 后可以跳转到设计界面,如下图。下面主要介绍主体部分。

- ①是控件栏,有各种各样的控件,上方的 Filter 是过滤器,输入首写字母就可以快速定到
我们想要找的控件。 - ②显示的是我们的窗口程序了,上面已经带有 MainWindow 对象及其几个子对象,默认
MainWindow 就带有菜单栏和状态栏。
3. ③是对象栏,②处用到的对象都在③处显示。
4. ④是属性栏,点击③处对象栏的某个对象,就可以在④属性栏里编辑它的属性了。属性项
有很多,包括位置,大小,文字,颜色,字体等等。
3.6.2.3 头文件*.h
点击左边栏的编辑,回到项目的编辑工作窗口。点击项目下的 Headers 下的 mainwindow.h,
mainwindow.h 一般有与之对应的一个 cpp 文件叫 mianwindow.cpp。其中 mainwindow.h 包含类
的声明,mianwindow.cpp 包含类的实现。这与我们前面学习的 c++是一样的。
mainwindow.h 的内容如下。
mianwindow.h 定义如下 1 #ifndef MAINWINDOW_H 2 #define MAINWINDOW_H 3 4 #include <QMainWindow> 5 6 QT_BEGIN_NAMESPACE 7 namespace Ui { class MainWindow; } 8 QT_END_NAMESPACE 9 10 class MainWindow : public QMainWindow
第 7 行,定义名称空间 Ui ,里面有一个类 MainWindow ,这个 MainWindow 和第 10 行里
的 MainWindow 不是同一个对象。实际上,这个文件里的 MainWindow 类有一个成员*ui 就是
指向第 19 行的 Ui::MainWindow 的指针。这都是为了使用.ui 文件设计界面的。
第 12 行,MainWindow 的声明中第一行是 Q_OBJECT,这是一个宏,由 Qt 进行处理,这
也是 Qt 针对 C++扩展的地方,所有用到信号的类都要加这个宏。
源文件*.cpp
点击项目下的 Sources 下的 mainwindow.cpp。可以看到它的内容如下。
mianwindow.cpp 实现如下
1 #include "mainwindow.h" 2 #include "ui_mainwindow.h" 3 4 MainWindow::MainWindow(QWidget *parent) 5 : QMainWindow(parent) 6 , ui(new Ui::MainWindow) 7 { 8 ui->setupUi(this); 9 } 10 11 MainWindow::~MainWindow() 12 { 13 delete ui; 14 }
第 2 行,MainWindow 的实现类中,第 2 行 include 了一个文件 ui_mainwindow.h 这个文件
是 Qt 根据.ui 文件自动生成的,也就是说 ui_mainwindow.h 要点击编构建后才生成,我们才能看
到这个文件。构建/编译后可以在 debug/release 的目录找到这个文件。
第 6 行,在 MainWindow 构造函数中用“,”隔开,new 一个 Ui 中的 MainWindow。这里
是一种初始化成员的方法。
第 8 行,ui->setupUi(this);这句话是进行界面初始化,将 this(指的是 MainWindow 类的本
身),作为参数传到 setupUi 里,ui 界面文件的对象会以 this 为父对象,所有子对象都将显示在
MainWindow 里。我们要想使用 ui 里的对象,必须将代码写在 ui->setupUi(this)这句话之后,因
为 ui->setupUi(this)会先初始化里面的对象,只有初始化里面的对象我们才能使用这个对象。
第 13 行,析构函数里 delete 掉 ui。在 Qt 里我们需要在析构函数里 delete 的对象一般是 new
创建的并且没有父对象的对象。
小提示:this 在成员函数的开始执行前构造的,在成员的执行结束后清除。
点击项目下的 Sources 下的 main.cpp。可以看到它的内容如下。
mian.cpp 实现如下
1 #include "mainwindow.h" 2 3 #include <QApplication> 4 5 int main(int argc, char *argv[]) 6 { 7 QApplication a(argc, argv); 8 MainWindow w; 9 w.show(); 10 return a.exec(); 11 }
第 3 行,包含 QApplication 类的定义。在每一个使用 Qt 的应用程序中都必须使用一个
QApplication 对象。QApplication 管理了各种各样的应用程序的广泛资源,比如默认的字体和光标。
第 5 行,main()函数是程序的入口。几乎在使用 Qt 的所有情况下,main()只需要在把控制
转交给 Qt 库之前执行一些初始化,然后 Qt 库通过事件来向程序告知用户的行为。argc 是命令
行变量的数量,argv 是命令行变量的数组。
第 7 行,a 是这个程序的 QApplication。它在这里被创建并且处理这些命令行变量。
第 8 行,创建一个对象 w,这个对象就是 MainWindow。
第 9 行,调用方法 show()。这样程序界面才能显示。
第 10 行,这里就是 main()把控制转交给 Qt,并且当应用程序退出的时候 exec()就会返回。
在 exec()中,Qt 接受并处理用户和系统的事件并且把它们传递给适当的窗口部件。
3.6.3 修改 ui 文件显示 hello world
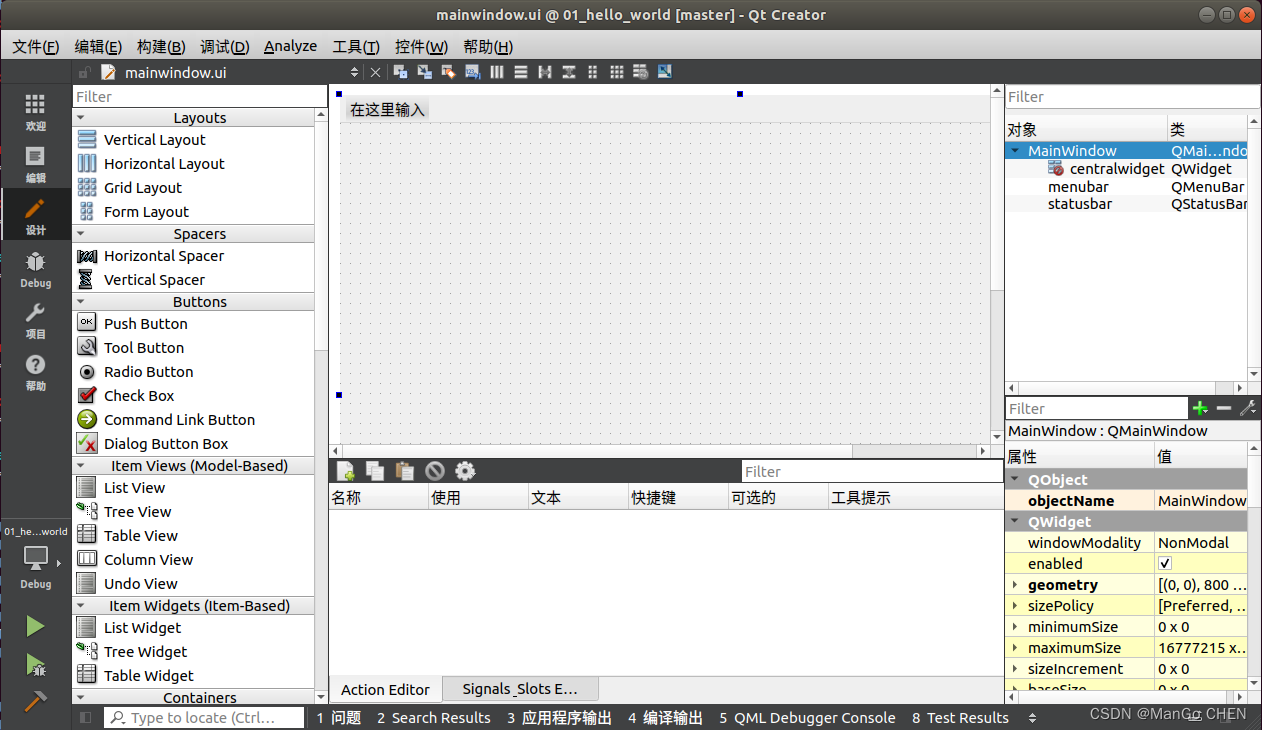
双击 mainwindow.ui,进入“Ui 设计器”页面如下。

可以看到中间的要设计的主窗体目前是空的,但是窗体上已经有好几个成员了,可以看到
右边的对象栏,已经有 3 个对象成员在里面了,只是我们看不出来而已,效果不太明显。
我们要在窗体里显示“Hello World!”,那么需要使用左边的控件栏,目前左边的控件栏的
控件有很多,也分很多类别。这些对于我们初学者来说,暂时不用知道它们是怎么用的。后面
教程其中的类别进行说明它们是如何使用的。现在我们主要是想要显示“Hello World!”。要明
白我们的主要目的,切勿看到左边的控件栏就想一个个的去试,又不知道怎么去用。这样的学
习方式是不对的。要显示“Hello World!”,那么我们需要用常用的文本显示控件,常用的就是
Label 文本控件了,当然 PushButon 按钮类也是可以显示文本的。但是我们不需要按钮的功能,
只需要显示文本。所以用 Label 文本控件就可以了。
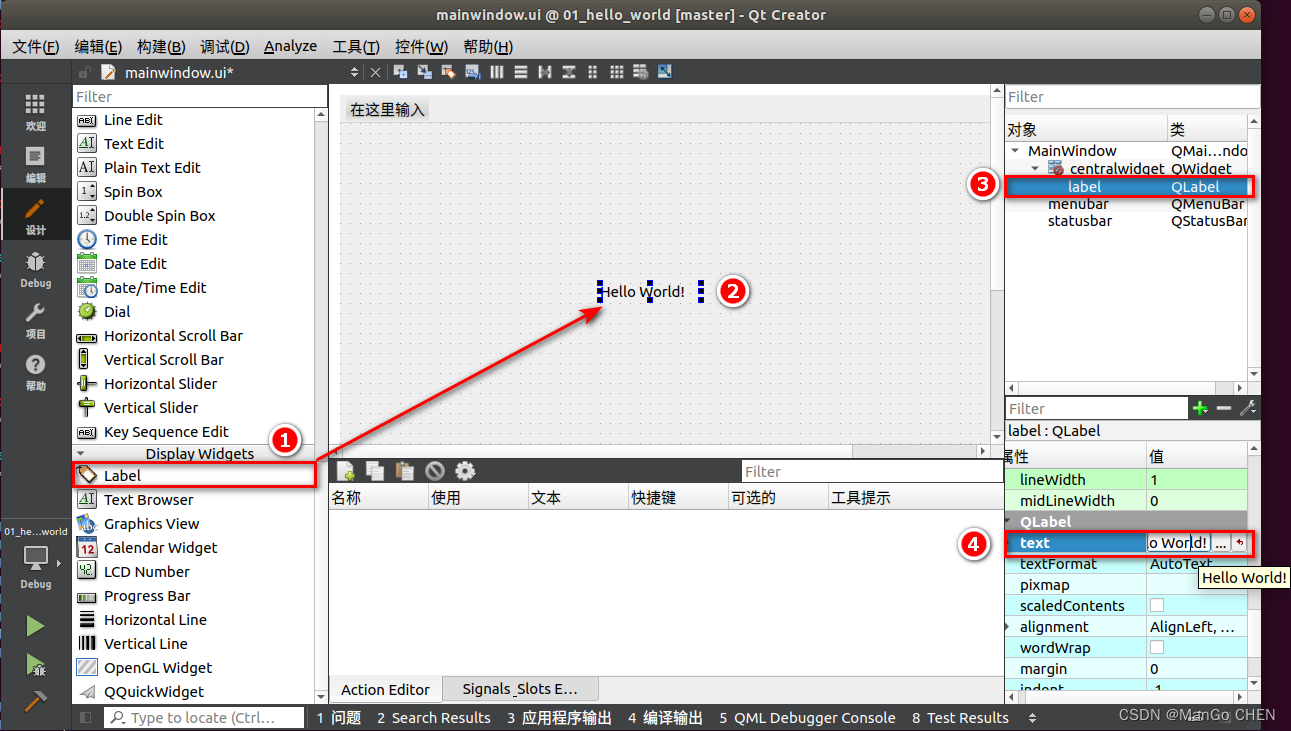
如下图,在左边的控件图,找到 Label 控件,Label 控件在“Display Widgets”(翻译为显示
小部件)下,选中 Label 控件,将其拖至②处中间的设计窗体里。然后在③处选中 label 对象,
再在④处 label 对象的属性栏找到 text 文件属性,修改里面的文本为“Hello World!”。这样我们
就已经显示“Hello World”在窗口里了。当然双击中间的 Label 控件也是可以修改其文本属性
的,对初学者来说还是按步骤修改,这样学习“Ui 设计器”是如何使用的。这里我们已经完成
显示“Hello World!”的设计了。

项目编译&调试&运行
完成上面的“Hello World!”后,我们肯定下一步是想编译运行我们的程序了,看看效果如
何!
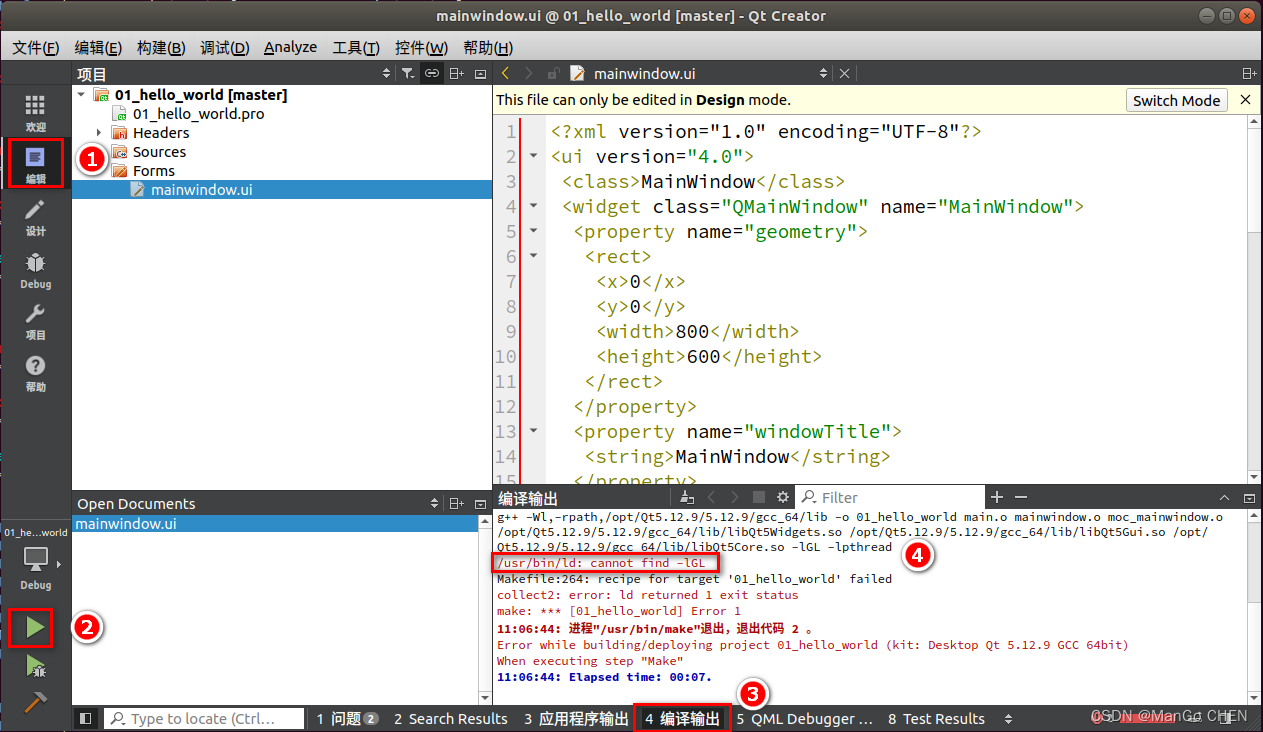
按如下步骤,先返回编辑页面,再点击②处左下角的绿色三角符号(或者按 Ctrl + R 快捷
键编译且运行),编辑时会输出编译信息,点击③处的编译输出窗口里,可以看到编译时的编译
信息,能看到编译警告、编译错误、编译链接、相关编译器编译过程等。

在 Ubuntu 下刚装的 Qt Creator,毫无意外,第一次编译时会报“Cannot find -lgL”的错误。
由于 Qt5.0 的库默认会链接到 OpenGL,但是在 Ubuntu 机器上没有安装 OpenGL,所以们需要
在 Ubuntu 下安装 OpenGL Library。在 Ubuntu 终端下输入如下指令。
sudo apt-get install libglu1-mesa-dev
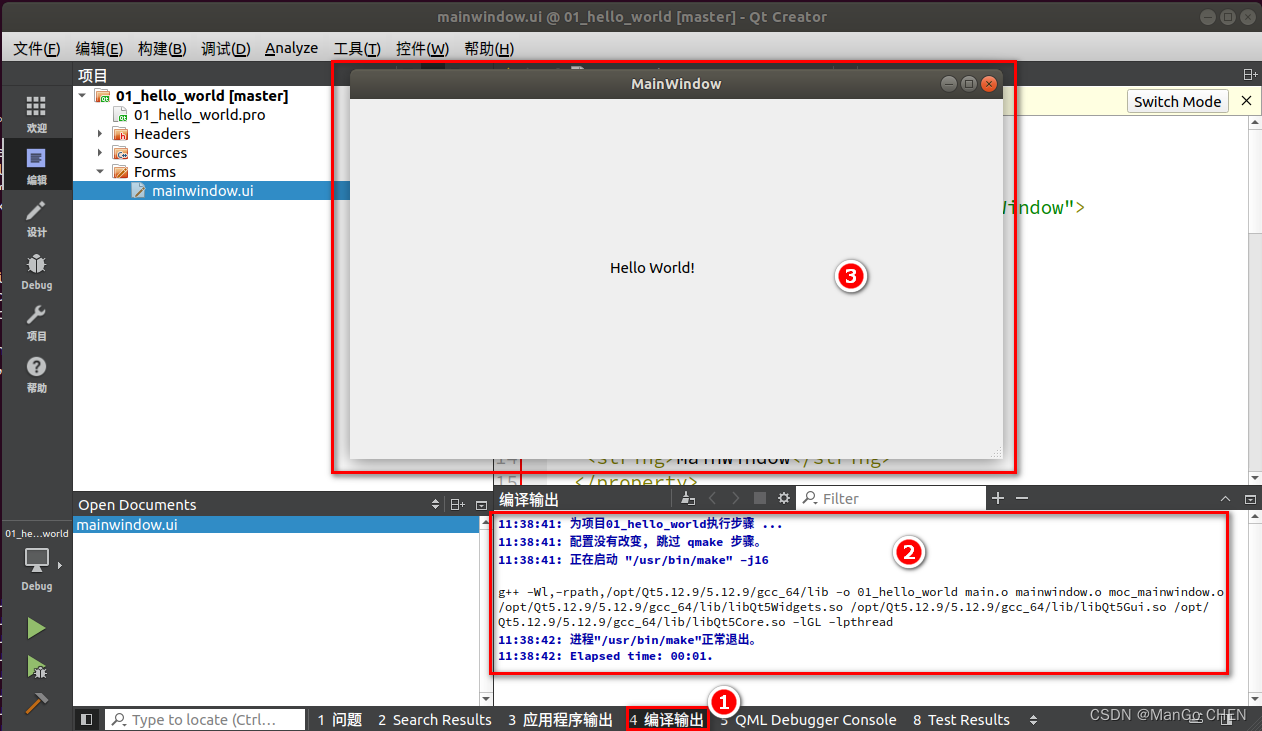
安装完成后,我们再点击左下角的绿色三角形试试,可以看到如下结果!在下图②处已经
看到没有报错信息了。如果还有其他报错,建议回到第一章 C++环境设置里寻找 C++环境配置
的相关指令安装好相应的库。可能初学者跳过了 C++就直接到 Qt 这部分了,Qt 也依赖 C++的
环境的!
运行的结果如③处,弹出一个窗口,中间就是我们设计的 Hello World!

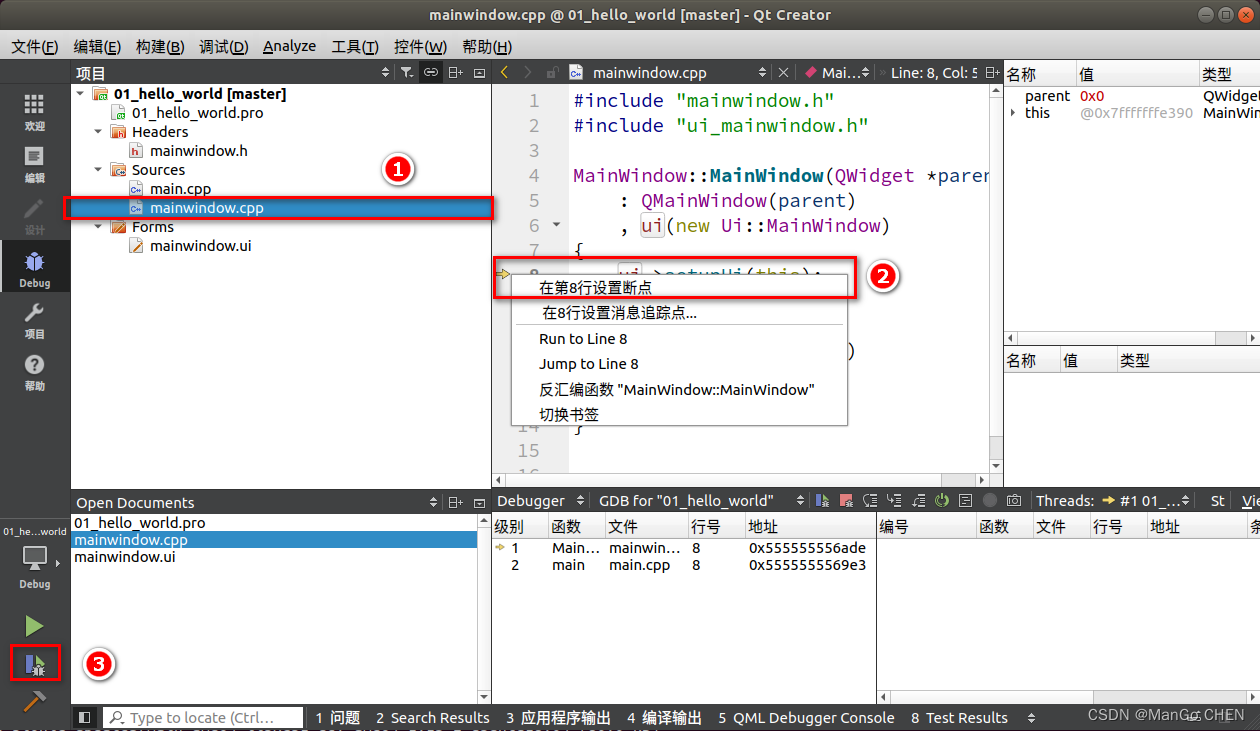
如果需要调试,请先关闭上面的“Hello World!”窗口,点击右上角的“x”关闭即可!再
按如下步骤点击,在程序里右键设置断点,再点击左下角③处的 Debug 绿色三角符号按钮。不
过我们很少使用调试,这种简单的程序完全是可以预知它的运行过程的,如果我们想要知道它
的运行过程,是可以使用这个调试的功能去了解 Qt 程序的运行流程的!