上海网站建设哪家企业谷歌流量代理代理
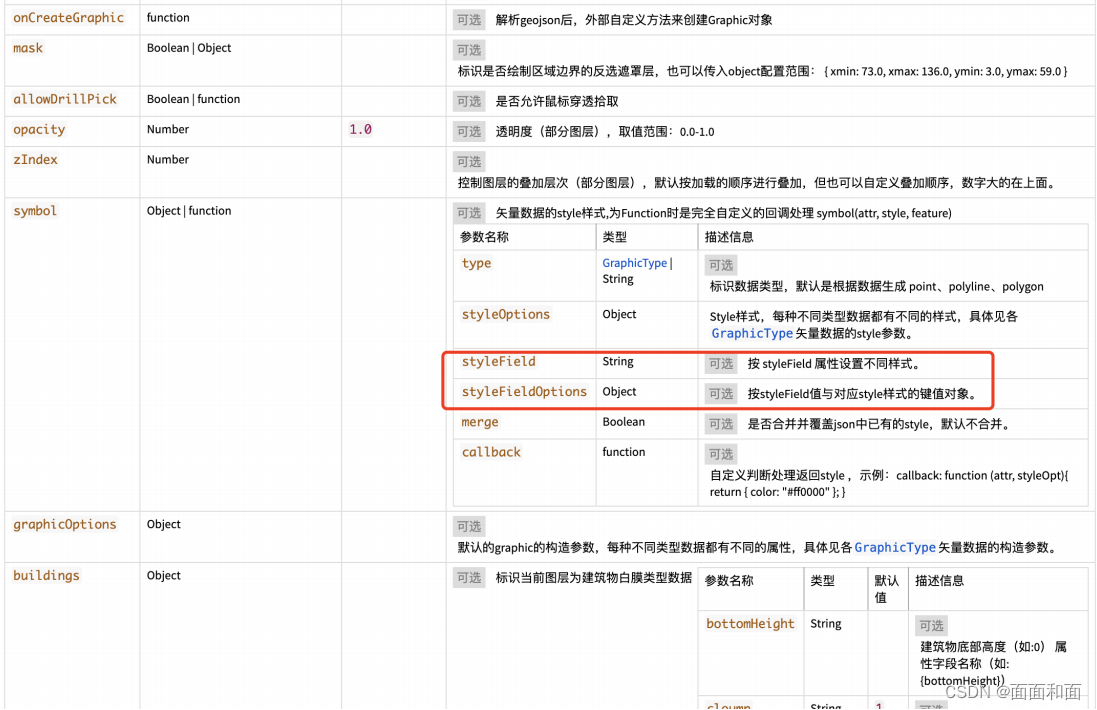
开发中可能会遇到如下需求,在全省的数据中按某个属性⾼亮展示某市区。此时就需要使⽤分属性样式的api了。⽂档如下。GeoJsonLayer - Mars3D API文档

属性是根据⽮量数据的属性进⾏匹配。可以通过 layer.graphics[0]?.attr ⽅式获取。
指导有哪些属性之后先设置 symbol.styleField 为你需要的属性,如:
layer.setOptions({
symbol: {
styleField: name,
},
});
然后将属性值作为键,样式对象作为值设置 styleFieldOptions 属性,也可以直接在构造
GeoJsonLayer 传⼊。
new mars3d.layer.GeoJsonLayer({
id: 1987,
name: "⽤地规划",
// 1.⽀持URL
url: "//data.mars3d.cn/file/geojson/guihua.json",
// 2.也⽀持直接传⼊数据
// data: {
// type: "FeatureCollection",
// name: "⽤地规划",
// features: [] //数据已省略,可以从上⾯guihua.json中复制
// },
symbol: {
type: "polygonC",
styleOptions: {
opacity: 0.6,
color: "#0000FF"
},
styleField: "类型",
styleFieldOptions: {
⼀类居住⽤地: { color: "#FFDF7F" },
⼆类居住⽤地: { color: "#FFFF00" },
社区服务⽤地: { color: "#FF6A38" },
幼托⽤地: { color: "#FF6A38" },
商住混合⽤地: { color: "#FF850A" },
⾏政办公⽤地: { color: "#FF00FF" },
⽂化设施⽤地: { color: "#FF00FF" },
⼩学⽤地: { color: "#FF7FFF" },
初中⽤地: { color: "#FF7FFF" },
体育场⽤地: { color: "#00A57C" },
医院⽤地: { color: "#A5527C" },
社会福利⽤地: { color: "#FF7F9F" },
商业⽤地: { color: "#FF0000" },
商务⽤地: { color: "#7F0000" },
营业⽹点⽤地: { color: "#FF7F7F" },
⼀类⼯业⽤地: { color: "#A57C52" },
社会停⻋场⽤地: { color: "#C0C0C0" },
通信⽤地: { color: "#007CA5" },
排⽔⽤地: { color: "#00BFFF" },
公园绿地: { color: "#00FF00" },
防护绿地: { color: "#007F00" },
河流⽔域: { color: "#7FFFFF" },
配建停⻋场: { color: "#ffffff" },
道路⽤地: { color: "#ffffff" }
}
},
popup: "类型:{类型}"
// flyTo: true,
})
