闵行做网站的公司kol推广
JavaScript函数详解
- JavaScript 基础 - 第4天笔记
- 函数
- 声明和调用
- 声明(定义)
- 调用
- 参数
- 形参和实参
- 参数默认值
- 返回值
- 函数补充细节
- 作用域
- 全局作用域
- 局部作用域
- 变量的访问原则
- 匿名函数
- 函数表达式
- 立即执行函数
- 逻辑中断
- 小知识(转换为Boolean型)
JavaScript 基础 - 第4天笔记
理解封装的意义,能够通过函数的声明实现逻辑的封装,知道对象数据类型的特征,结合数学对象实现简单计算功能。
- 理解函数的封装的特征
- 掌握函数声明的语法
- 理解什么是函数的返回值
- 知道并能使用常见的内置函数
函数
理解函数的封装特性,掌握函数的语法规则
声明和调用
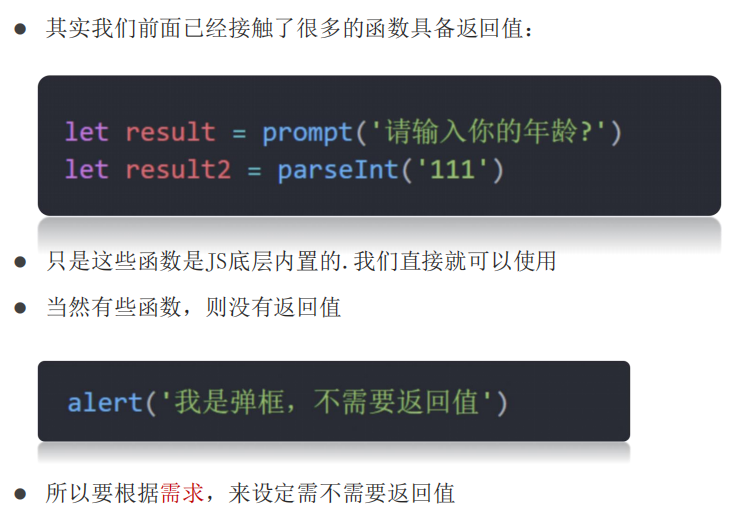
函数可以把具有相同或相似逻辑的代码“包裹”起来,通过函数调用执行这些被“包裹”的代码逻辑,这么做的优势是有利于精简代码方便复用。
比如我们前面使用的 alert() 、 prompt() 和 console.log() 都是一些 js 函数,只不过已经封装好了,我们直接使用的。
声明(定义)
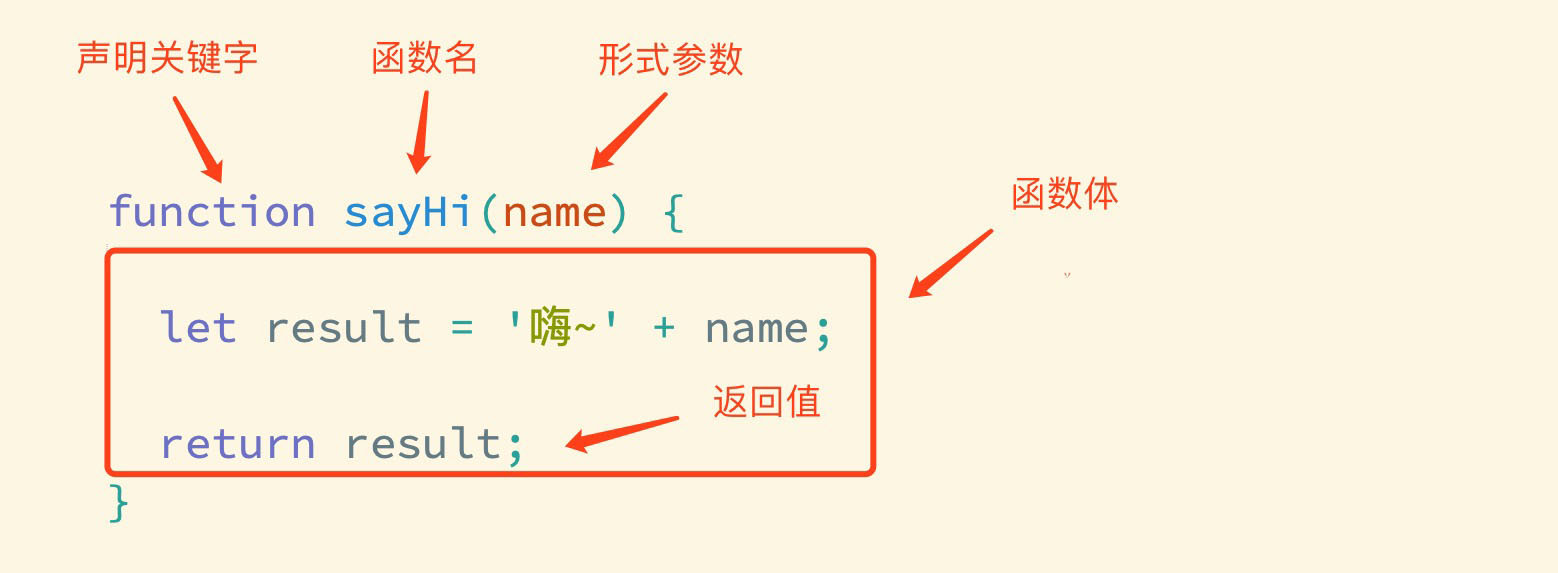
声明(定义)一个完整函数包括关键字、函数名、形式参数、函数体、返回值5个部分


调用
声明(定义)的函数必须调用才会真正被执行,使用 () 调用函数。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 声明和调用</title>
</head>
<body><script>// 声明(定义)了最简单的函数,既没有形式参数,也没有返回值function sayHi() {console.log('嗨~')}// 函数调用,这些函数体内的代码逻辑会被执行// 函数名()sayHi()// 可以重复被调用,多少次都可以sayHi()</script>
</body>
</html>
注:函数名的命名规则与变量是一致的,并且尽量保证函数名的语义。
小案例: 小星星
<script>// 函数声明function sayHi() {// document.write('hai~')document.write(`*<br>`)document.write(`**<br>`)document.write(`***<br>`)document.write(`****<br>`)document.write(`*****<br>`)document.write(`******<br>`)document.write(`*******<br>`)document.write(`********<br>`)document.write(`*********<br>`)}// 函数调用sayHi()sayHi()sayHi()sayHi()sayHi()</script>
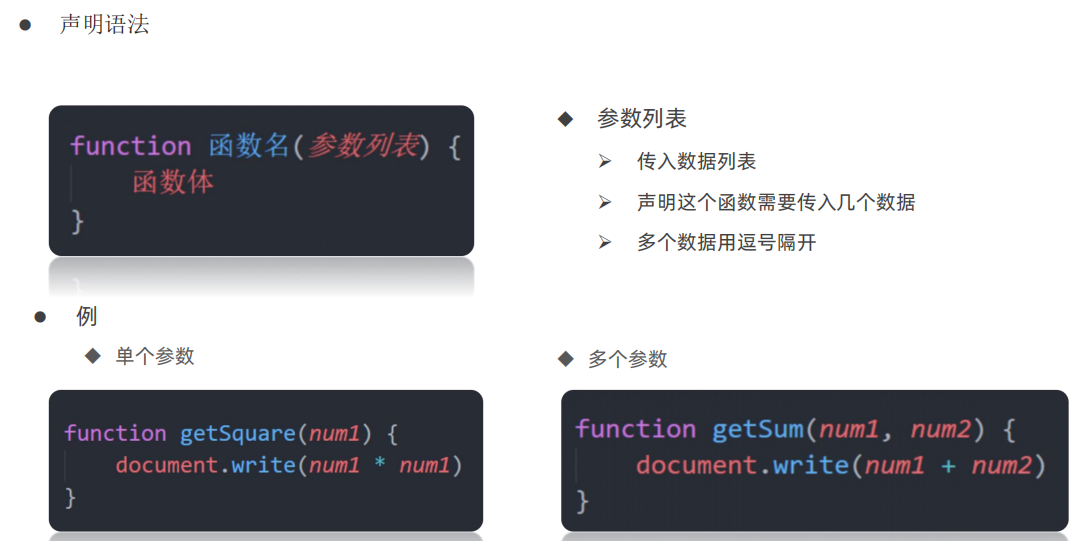
参数
通过向函数传递参数,可以让函数更加灵活多变,参数可以理解成是一个变量。

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 函数参数</title>
</head>
<body><script>// 声明(定义)一个功能为打招呼的函数// function sayHi() {// console.log('嗨~')// }// 调用函数// sayHi()// 这个函数似乎没有什么价值,除非能够向不同的人打招呼// 这就需要借助参数来实现了function sayHi(name) {// 参数 name 可以被理解成是一个变量console.log(name)console.log('嗨~' + name)}// 调用 sayHi 函数,括号中多了 '小明'// 这时相当于为参数 name 赋值了sayHi('小明')// 结果为 小明// 再次调用 sayHi 函数,括号中多了 '小红'// 这时相当于为参数 name 赋值了sayHi('小红') // 结果为 小红</script>
</body>
</html>
总结:
- 声明(定义)函数时的形参没有数量限制,当有多个形参时使用
,分隔 - 调用函数传递的实参要与形参的顺序一致
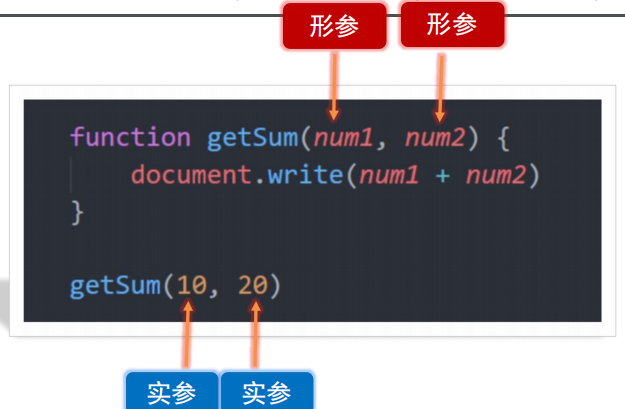
形参和实参

形参:声明函数时写在函数名右边小括号里的叫形参(形式上的参数)
实参:调用函数时写在函数名右边小括号里的叫实参(实际上的参数)
形参可以理解为是在这个函数内声明的变量(比如 num1 = 10)实参可以理解为是给这个变量赋值
开发中尽量保持形参和实参个数一致
我们曾经使用过的 alert(‘打印’), parseInt(‘11’), Number(‘11’) 本质上都是函数调用的传参
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 函数参数</title>
</head>
<body><script>// 声明(定义)一个计算任意两数字和的函数// 形参 x 和 y 分别表示任意两个数字,它们是两个变量function count(x, y) {console.log(x + y);}// 调用函数,传入两个具体的数字做为实参// 此时 10 赋值给了形参 x// 此时 5 赋值给了形参 ycount(10, 5); // 结果为 15</script>
</body>
</html>
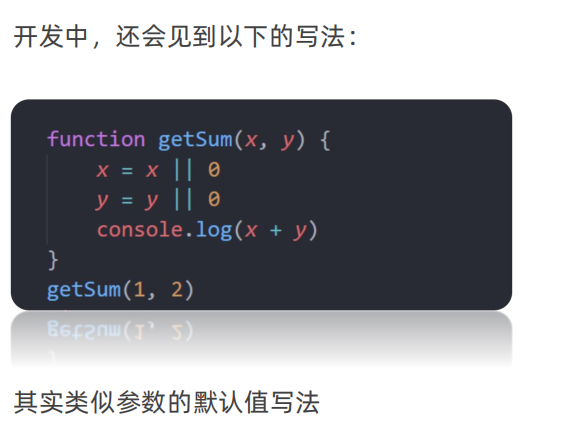
参数默认值

返回值
函数的本质是封装(包裹),函数体内的逻辑执行完毕后,函数外部如何获得函数内部的执行结果呢?要想获得函数内部逻辑的执行结果,需要通过 return 这个关键字,将内部执行结果传递到函数外部,这个被传递到外部的结果就是返回值。

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 函数返回值</title>
</head>
<body><script>// 定义求和函数function count(a, b) {let s = a + b// s 即为 a + b 的结果// 通过 return 将 s 传递到外部return s}// 调用函数,如果一个函数有返回值// 那么可将这个返回值赋值给外部的任意变量let total = count(5, 12)</script>
</body>
</html>
总结:
- 在函数体中使用return 关键字能将内部的执行结果交给函数外部使用
- 函数内部只能出现1 次 return,并且 return 下一行代码不会再被执行,所以return 后面的数据不要换行写
- return会立即结束当前函数
- 函数可以没有return,这种情况默认返回值为 undefined
函数补充细节
-
两个相同的函数后面的会覆盖前面的函数
-
在Javascript中 实参的个数和形参的个数可以不一致
- 如果形参过多 会自动填上undefined (了解即可)
- 如果实参过多 那么多余的实参会被忽略 (函数内部有一个arguments,里面装着所有的实参)
-
函数一旦碰到return就不会在往下执行了 函数的结束用return
思考:break的结束和return结束有什么区别
break结束的是循环或者switch,return结束的是函数。
作用域
通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。
作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突。
全局作用域
作用于所有代码执行的环境(整个 script 标签内部)或者一个独立的 js 文件
处于全局作用域内的变量,称为全局变量
局部作用域
作用于函数内的代码环境,就是局部作用域。 因为跟函数有关系,所以也称为函数作用域。
处于局部作用域内的变量称为局部变量
如果函数内部,变量没有声明,直接赋值,也当全局变量看,但是强烈不推荐
但是有一种情况,函数内部的形参可以看做是局部变量。
变量的访问原则
-
只要是代码,就至少有一个作用域
-
写在函数内部的局部作用域
-
如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域
-
访问原则:在能够访问到的情况下 先局部, 局部没有在找全局
总结:
变量访问原则是采取就近原则的方式来查找变量最终的值
匿名函数
函数可以分为具名函数和匿名函数
匿名函数:没有名字的函数,无法直接使用。
使用方式:
-
函数表达式
-
立即执行函数
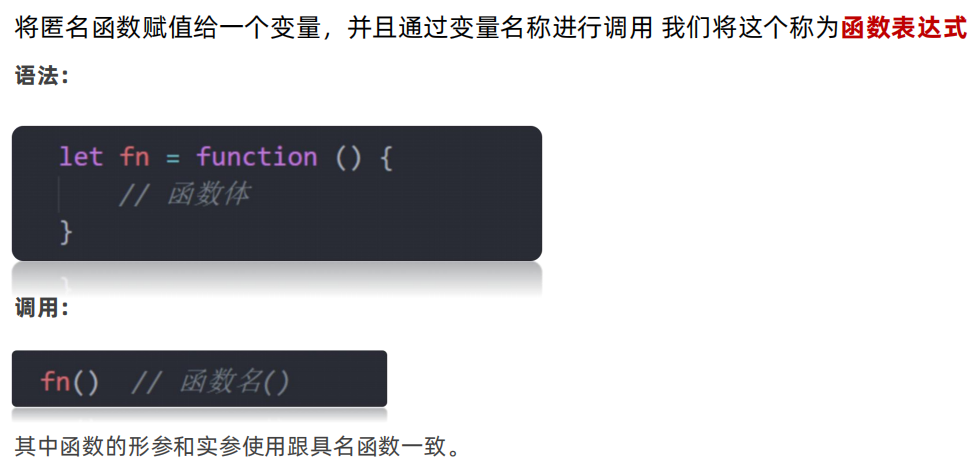
函数表达式

// 声明
let fn = function() { console.log('函数表达式')
}
// 调用
fn()
立即执行函数

(function(){ xxx })();
(function(){xxxx}());
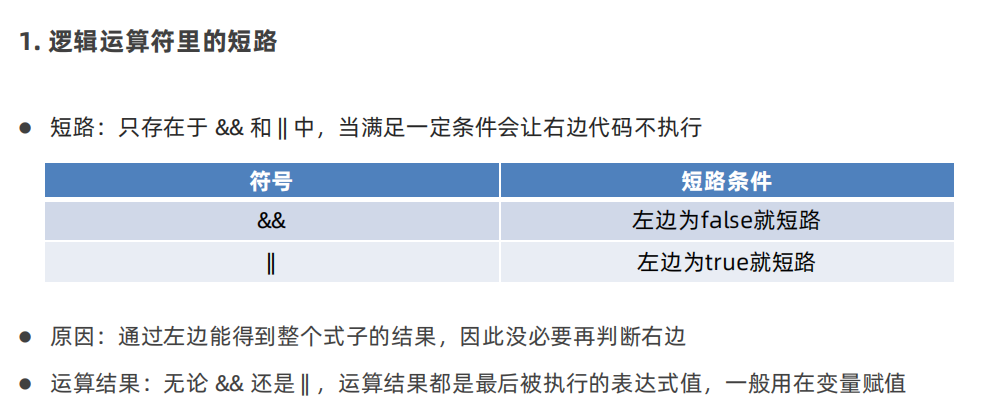
逻辑中断


小知识(转换为Boolean型)
显示转换:
Boolean(内容)
记忆: ‘’ 、0、undefined、null、false、NaN 转换为布尔值后都是false, 其余则为 true
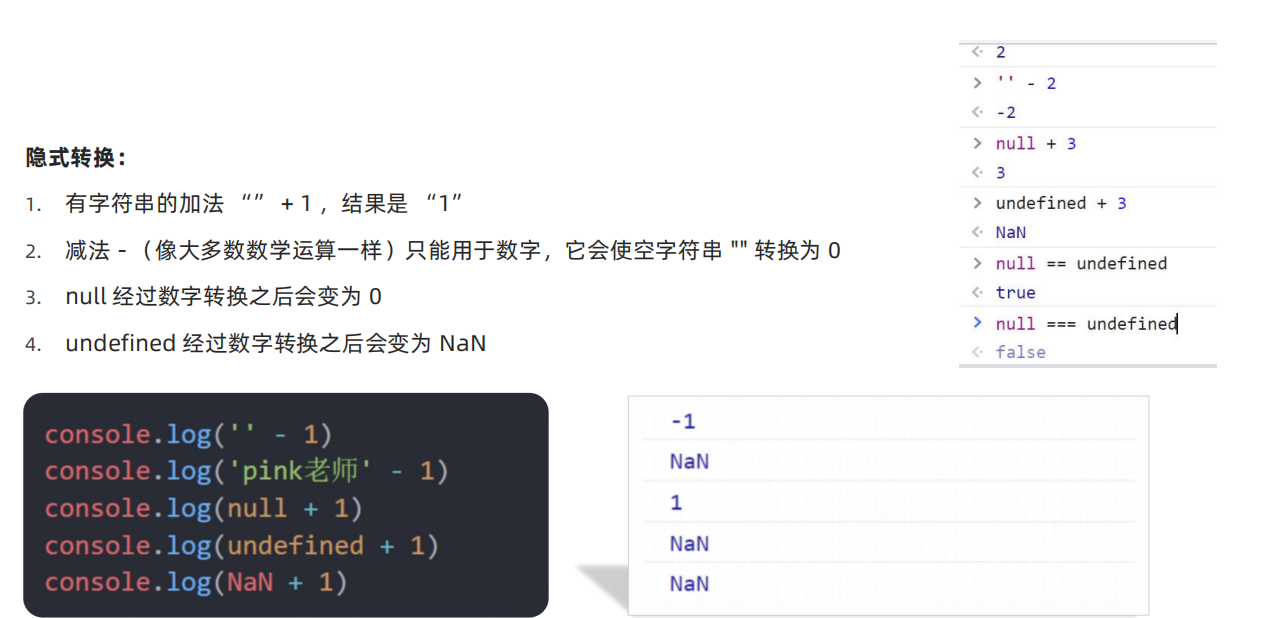
隐式转换:
-
有字符串的加法 “” + 1 ,结果是 “1”
-
减法 - (像大多数数学运算一样)只能用于数字,它会使空字符串 “” 转换为 0
-
null 经过数字转换之后会变为 0
-
undefined 经过数字转换之后会变为 NaN